En 2017, la recherche visuelle fait partie des nouveaux standards du ecommerce. Elle est un ingrédient essentiel de la contextualisation du parcours client. Le géant du ecommerce chinois JD nous offre un bel exemple de mise en oeuvre d'une recherche par l'image. Cette dernière a un double bénéfice : elle permet de renforcer la connexion entre le contexte offline du consommateur et la boutique en ligne. Elle est aussi un vecteur de conversion grâce à l'augmentation des options de tri personnalisé qu'elle procure.
Rien n'est plus frustrant pour vos clients que le fait de repérer quelqu'un portant une veste ou des chaussures dans la rue et de se rendre compte qu'ils n'ont aucun moyen de retrouver en ligne ces produits. Sans une marque, un style ou une autre caractéristique distinctive pour débuter une recherche, même l'utilisateur le plus averti aurait de la difficulté à trouver un vêtement au travers de la seule recherche textuelle.
Heureusement, les fonctions de recherche ont considérablement dépassé le simple texte. En 2017, la technologie de recherche visuelle offre des niveaux de fiabilité sans précédent. En permettant aux utilisateurs de trouver des produits via des images, cette technologie s'apparente à une source d'acquisition parfaite pour un ecommerce.
Comment JD met en scène sa recherche visuelle
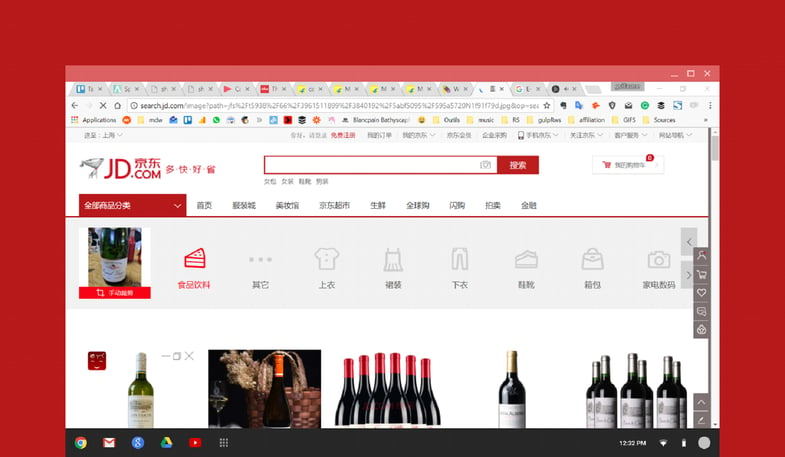
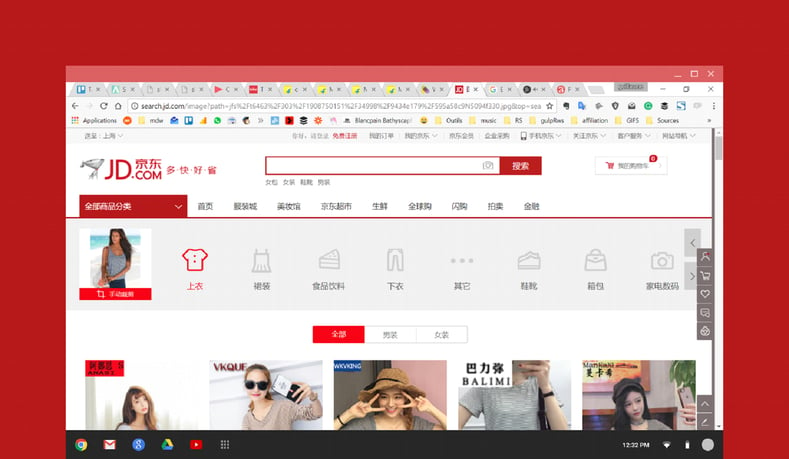
Si l'on se rend sur la version desktop de jd.com et que l'on clique sur l'icône appareil photo dans le champ de recherche, une mascotte prend les choses en main. Elle vous invite à télécharger une image. Elle ne doit pas être trop grande car au-delà des 4Mo, la mascotte boudera votre image. Elle vous invitera à en uploader une plus légère.
L'approche innovante de JD est de proposer la bonne catégorie de produits en fonction des éléments présents dans votre image. Si vous soumettez une photo d'une bouteille de vin, la catégorie Alimentaire vous sera proposée ; si vous soumettez une photo d'une personne portant un haut, la catégorie Prêt-à-porter sera affichée en premier lieu avec une sélection de vêtements similaires.


Les concepteurs du système sont modestes et savent pertinemment que la fonctionnalité peut être optimisée. Ils proposent donc d'autres entrées de catégories au cas où le tri personnalisé via la photo ne vous conviendrait pas.
On regrettera juste que l'option de recherche ne soit pas disponible sur la version mobile du site Web. Néanmoins, cette recherche visuelle est une belle optimisation de l'expérience client comparée à ce que l'on a pu présenter il y a quelques jours avec le système de recherche par image de WayFair. Son interface demande à évoluer, notamment sur la mise en scène des résultats de recherche qui arrivent très bas dans la page. Nous vous laissons juger par vous-même en comparant les 2 plateformes.
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GgillaumePalayerd - Magazine du Webdesign.

