À mesure que le pouvoir d'achat des consommateurs chinois augmente, les analystes s'attendent à ce que le marché du commerce électronique en Chine atteigne plus de 1,57 trillion de dollars d'ici 2018, soit un peu moins que le PIB du Canada en 2016.
Un des acteurs qui profite le plus de cette tendance est Alibaba.com. Créé en 1999 par Jack Ma, ce site ecommerce est devenu une des plus importantes plateformes en Chine. Pour vous donner un ordre de grandeur, Alibaba a généré l'équivalent de 15,3 milliards d'euros en transaction sur une journée suite au shopping day dédié à la fête chinoise des célibataires 2016. A titre de comparaison, Amazon généra 4,04 milliards d'euros sur les 5 jours des Black friday sales 2016 aux U.S. — soit 5,2% des performances d'Alibaba.
Sur un marché chinois où 60% des utilisateurs accèdent au Web via leur mobile, Alibaba se doit de proposer un parcours d'exploration le plus performant possible. Découvrons en détail le parti pris de leurs designers concernant l'interface du moteur de recherche.
L'anticipation des besoins dans le formulaire de recherche mobile
Le moteur de recherche est un des points d'entrée les plus importants dans le catalogue d'un site ecommerce. L'approche d'Alibaba pour le design mobile de son moteur se veut contextualisée en fonction des mots clés saisis par l'utilisateur.
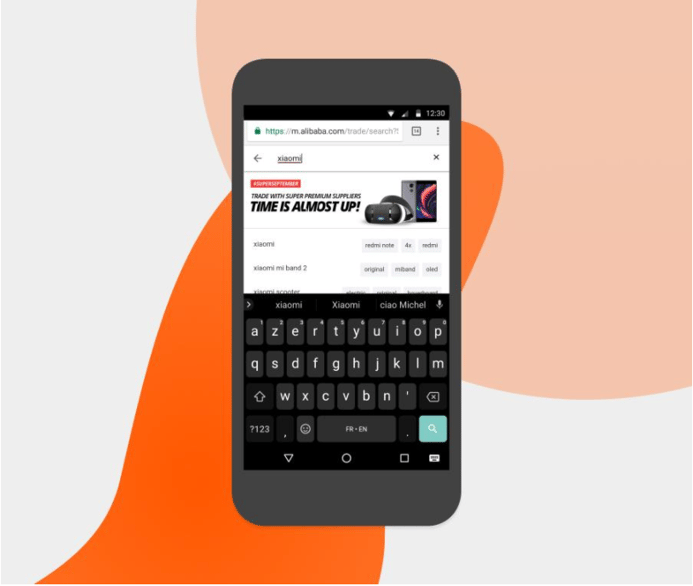
Prenons l'exemple suivant : vous saisissez le terme Xiaomi dans le moteur de recherche. Une page de résultats s'affiche. Si vous souhaitez modifier ou affiner votre recherche en appuyant à nouveau sur le formulaire de recherche, le terme précédemment recherché ne va pas disparaître immédiatement. Au contraire, un panel s'affiche contenant un ensemble de termes associés à Xiaomi.

Ce panel prend la forme d'une série de lignes scindées en 2 colonnes. La première contenant un mot clé principal lexicalement proche de Xiaomi et la deuxième proposant des mots clés ayant l'apparence de tuiles permettant d'affiner le terme de la première colonne.
En se basant sur les premières actions de l'utilisateur, le but est d'anticiper avec la plus grande précision ses besoins de tri. Et par dessus tout, ne pas lui proposer des parcours d'exploration trop éloignés de ses préférences initiales — à savoir la marque Xiaomi.
Avec ce design, Alibaba tente de transformer le plus possible l'utilisateur-explorateur de contenus en l'utilisateur-acheteur de produits.
Pour aller plus loin
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GillaumePalayer - Magazine du Webdesign.
|
Contextualiser en prenant en compte le déclaratif - visiteur c'est bien. Personnaliser en prenant en compte la contextualisation, le déclaratif - visiteur ET les données situationnelles Netwave c'est mieux. Un récent test sur l'application mobile La Redoute nous a permis d'observer une sur-performance de 53% (taux d'achat) sur la personnalisation basée sur les données Netwave + données déclaratives - visiteur par rapport aux simple données déclaratives. Vous voulez en parler avec nous ? |


