Voyager consiste avant tout à rêver de la destination. C'est le moment avant la planification où l'on considère et reconsidère toutes nos options sans plans fermes. A ce stade, nous cherchons avant tout de l'inspiration. Peek.com nous montre comment capitaliser sur ce moment crucial pour la suite d'un voyage.
Peek est une communauté d'experts proposant les meilleures activités dans une poignée de villes américaines et européennes. La plateforme offre une sélection personnalisée d'expériences qui correspondent à des styles variés de voyage (aventure, glamping, gourmet, romantique, festif, etc.).
De prime abord, l'interface et les fonctionnalités de Peek sont des plus classiques. Un moteur de recherche pour explorer l'offre et une grille d'images mettant en scène une présélection de destinations. Rien n'indique une quelconque aide à l'exploration hormis ces canaux classiques de tri. Néanmoins, si l'on fait défiler la page vers le bas, on remarque un module étonnant.
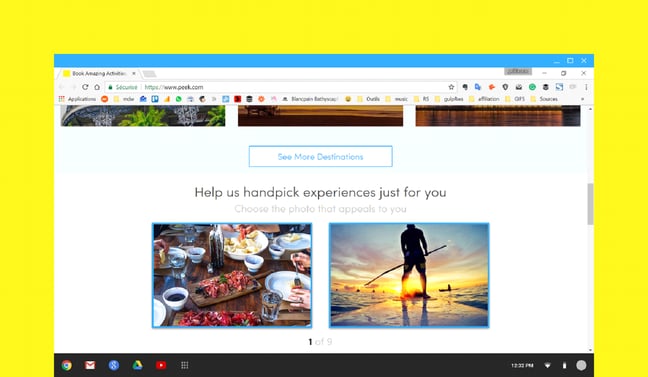
Ce module prend la forme d'un quizz offrant en guise de résultat un profil de voyageur. Une sorte de portrait chinois qui se base sur les choix du répondant parmi 9 suites de 2 images. Chaque série d'images met en scène une dualité entre 2 ambiances. Par exemple, un plan de cuisine avec de délicieux mets confronté à une personne sur un paddle en pleine mer.

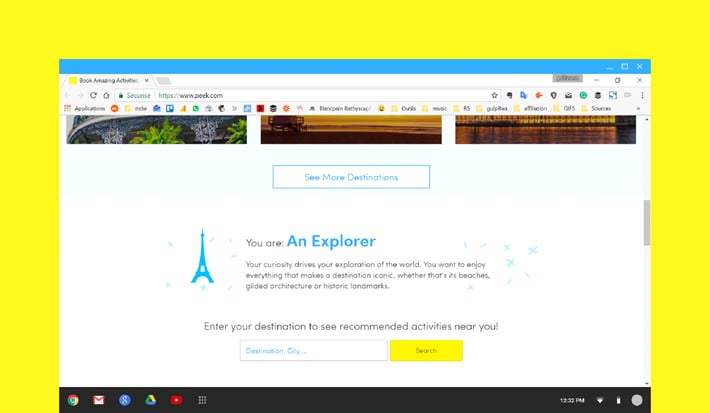
A l'issue du quizz, l'utilisateur se voit attribuer un profil de voyageur (explorer, insider, etc.). Il peut en parallèle recherché le nom d'une ville pour consulter les expériences qui y sont proposées.

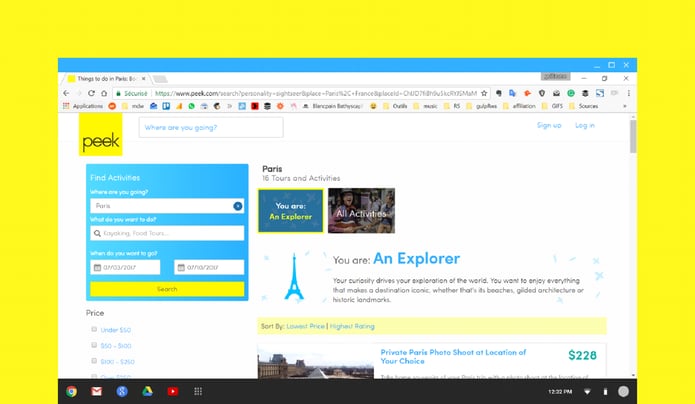
Suite à la recherche, une page de résultats s'affiche. Elle liste les expériences qui sont les plus à même de satisfaire son profil voyageur.

L'utilisateur peut à tout moment désactiver ce tri personnalisé et basculer sur la fonction de tri classique.
Cette approche de la personnalisation offre une réelle valeur ajoutée au voyageur car elle l'accompagne dans sa quête d'inspirations. La pléthore d'offres peut parfois être décourageante. Il faut beaucoup d'énergie pour faire le tri parmi des milliers de proposition d'expériences. Si l'interface peut assister le voyageur dans ce moment d'exploration, la plateforme a déjà conquis une partie de son coeur en l'aidant dans un micro-moment critique de son voyage.
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GgillaumePalayerd - Magazine du Webdesign.
|
En matière de voyage et de personnalisation, le processeur d’IA de Netwave -Nexus- peut largement vous simplifier la vie:
Au final, une interaction beaucoup plus personnalisée… sans paramétrages préalables … sans maintenance fastidieuse des règles. |

