En tant que voyageur, nous passons beaucoup de temps à rêver d'une destination mais encore plus à la planifier. Sygic tente de faciliter cette dernière étape dans le parcours du voyageur en proposant la bonne info au bon moment.
Outre ses excellentes applications GPS , Sygic propose un outil de planification idéale pour les voyageur. Sa promesse : trouver les choses les plus cool à faire partout où vous allez. Sygic Travel vous aide à concevoir l'itinéraire de voyage parfait au jour le jour en quelques minutes.
Ce trip planner n'est pas qu'un simple amas de milliers de lieux et d'activités accessibles dans une ville. Sa valeur ajoutée se distille à travers 2 concepts : l'hyper-contextualisation de son interface et l'hyper-personnalisation de ses contenus en fonction des actions de l'utilisateur.
Le fonctionnement de Sygic repose sur un moteur de recherche suggérant des villes. Lorsque le voyageur a renseigné sa ville, l'interface lui demande le jour de son arrivée et accessoirement son hôtel et l'aéroport où il atterrit. Lorsque ces étapes sont complétées, une carte géographique de la ville s'affiche avec différents calques de données : transports, activités, lieux, etc. Le voyageur peut alors programmer un itinéraire et un planning pour chaque jour de son voyage. L'interface propose des recommandations sur différentes échelles : pour l'ensemble de la ville ou de manière plus fine par quartier.
Ce qui est remarquable dans le parcours de planification de Sygic réside dans les éléments suivants.
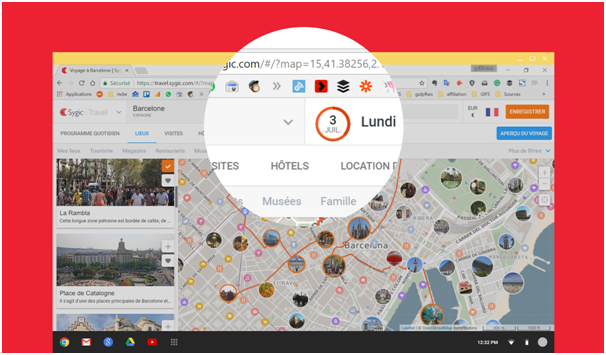
Une jauge pour calmer les ardeurs du voyageur trop ambitieux

Une jauge située à gauche du jour indique le temps restant en fonction des activités et lieux sélectionnés par le voyageur. Si le nombre d'items choisi est trop élevé par rapport au temps disponible dans une journée, un certain pourcentage de la jauge s'assombrit. Le remplissage de la jauge varie aussi en fonction du moyen de transport choisi : à pied, en voiture, etc. Cet élément est très utile car il invite le voyageur à réviser son programme et à reporter certaines visites sur une autre journée.
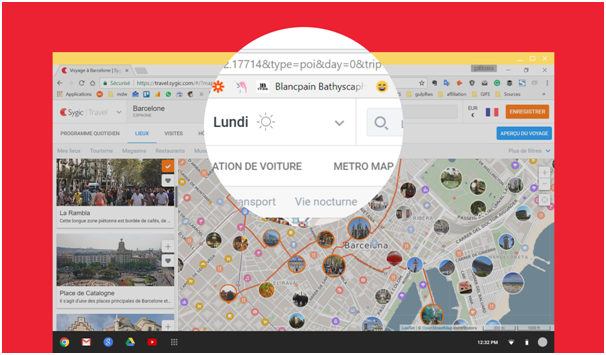
Une icône météo pour bien choisir ses activités sur place

Un autre élément de design intéressant dans la personnalisation du parcours utilisateur est l'icône indiquant la météo du jour sélectionné. Cela informe le voyageur qu'il est préférable de privilégier des activités en intérieure pour ce jour-là. On peut regretter le fait que les suggestions de lieux et d'activités ne s'adaptent pas en fonction du contexte météo. Néanmoins, l'information est pertinente pour faire évoluer son programme.
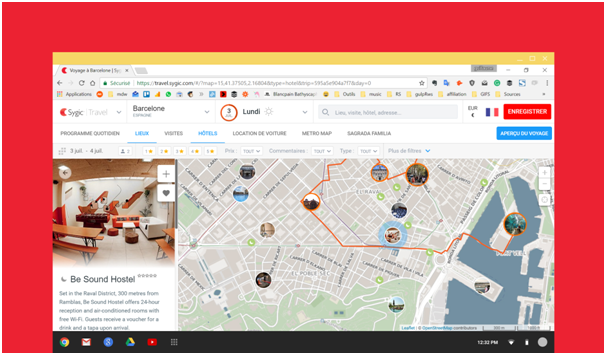
Une aide pour croiser au bon moment un hébergement sur son chemin

Un autre élément intéressant dans la personnalisation de l'expérience est l'invitation à sélectionner un lieu où se reposer après le parcours du jour 1. Si le voyageur a déjà réalisé un programme pour son séjour, les offres d'hébergement s'afficheront sur la carte à proximité du tracé de son parcours et de préférence à proximité de la fin de son parcours. Super pratique après une longue journée à explorer la ville.
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GgillaumePalayerd - Magazine du Webdesign.

