Il existe plusieurs méthodes pour intégrer de la personnalisation dans une application. Les données peuvent être données consciemment par l’utilisateur ou inconsciemment.
Par exemple, lorsque l’on récolte des données sur la géolocalisation de l’utilisateur ou sur sa navigation, il devient possible de lui proposer des contenus différents. C’est le processus inconscient.
Dans le processus conscient, l’utilisateur répond à un questionnaire ou ce qui peut ressembler à un questionnaire et l’application lui propose alors dans des contenus en adéquation avec ses réponses, comme nous l’avons déjà vu, par exemple, pour Trunk-Club.
Evidemment, les 2 approches peuvent être mixées, ce qui donnera certainement les meilleurs résultats.

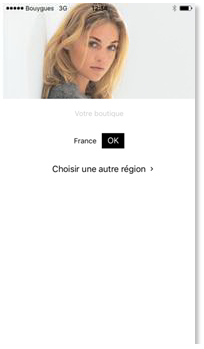
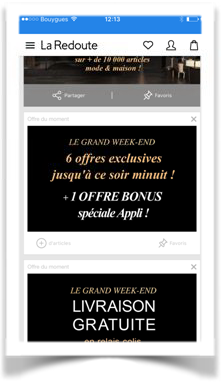
La Redoute a fait le choix dans son application mobile de demander à l’utilisateur quelques informations simples pour ensuite lui proposer une page d’accueil personnalisée.
Attention, si l’on veut que l’utilisateur se prête au jeu de la personnalisation, il faut soit lui en expliquer clairement les enjeux (pourquoi on fait ça), soit rendre l’approche ludique en transformant le remplissage d’un formulaire en jeu.
Ce qui fait qu’un formulaire de personnalisation ne doit absolument pas ressembler à un formulaire.
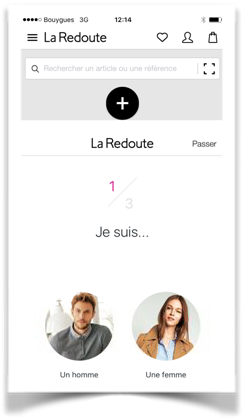
Premier point : des choix visuels :
Dans le cas de La Redoute, tous les choix sont visuels. Les textes sont affichés en mineur et viennent simplement préciser l’idée du visuel principal.
Ex: Je suis un homme/une femme (ici, on aurait même pu se passer du texte)

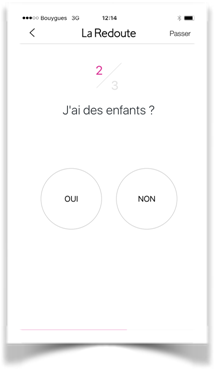
Deuxième point : une seule question par écran :
On a coutume de dire que moins il y a d’étapes, mieux c’est pour l’utilisateur. Or, c’est faux. Ce qui compte avant tout, c’est le sentiment de ce qu’est en train d’accomplir l’utilisateur. Pour bien comprendre ce principe, imaginez un joueur de jeu vidéo. Il pourra répéter des milliers de fois la même action, sans se lasser. Car, il n’a pas l’impression de fournir un effort. Pour un formulaire, c’est la même chose. Il pourra remplir un formulaire très long si il a du plaisir à le faire.
Pour l’anecdote, il y a très longtemps, j’avais travaillé pour Orange. Je réalisai, par téléphone, des interviews de 10mn auprès de petits commerçants et artisans. 10mn au téléphone, c’est long. Et pourtant, la plupart des gens répondaient sans voir le temps passer. Avec l’habitude, j’avais appris à jouer de mon ton de voix, à accélérer ou à ralentir la lecture, à insérer de l’humour dans le questionnaire, à temporiser. En jouant sur tous ces aspects, je créai du rythme, de la surprise, de l’amusement, et cela suffisait à transformer la tristesse d’un questionnaire téléphonique en un moment détendant dans la journée de mon interlocuteur.
 Un formulaire de personnalisation doit être la traduction en image de ce que je faisais au téléphone.
Un formulaire de personnalisation doit être la traduction en image de ce que je faisais au téléphone.
C’est pour cela que proposer plusieurs étapes comme c’est le cas pour La Redoute n’est pas rédhibitoire, au contraire. Cela permet de créer un rythme, de ne pas faire peur à l’utilisateur en proposant trop d’informations à l’écran, mais aussi d’avoir de l’espace et de la clarté.
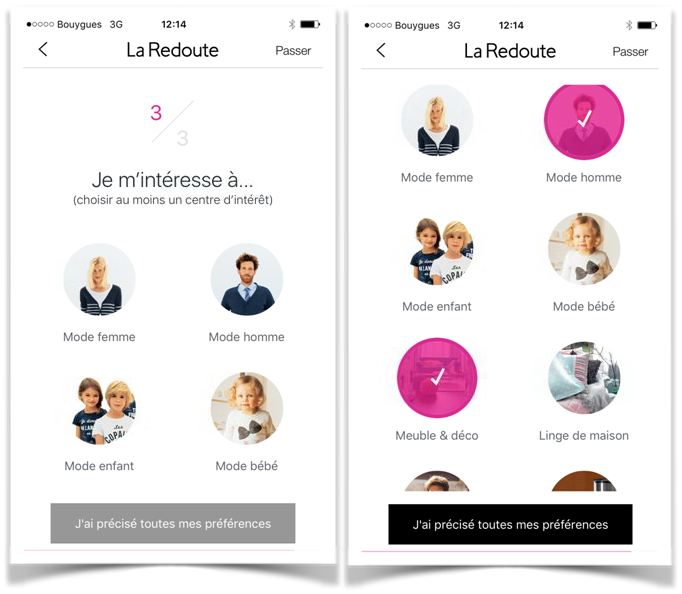
Troisième point : marquez bien les choix de l’utilisateur et permettez-lui de revenir en arrière :
C’est un principe simple de l’ergonomie, mais dans tous les cas, il faut qu’un utilisateur soit clairement informé des choix qu’il a fait et qu’il ait systématiquement la possibilité de les modifier.
1) Pour chaque écran du configurateur, un lien retour est visible en haut à gauche (bonne position) et il y a aussi un lien « Passer » qui permet de sauter les étapes. Ce dernier point renvoie à encore une autre règle de l’ergonomie : ne jamais donner l’impression à l’utilisateur qu’il est forcé de faire quelque chose, toujours lui laisser une porte de sortie.
2) Quand une option est sélectionnée, tout le fond du cercle change de couleur et est coché. Il n’y a pas moyen de le confondre avec un cercle non coché. C’est important, pensez-y, différenciez exagérément les éléments sélectionnés des éléments non sélectionnés. Cela épargnera des efforts inutiles à vos utilisateurs.

La Redoute possède un moyen supplémentaire de personnaliser son application : supprimer ou ajouter des contenus à la page d’accueil.
Ce qui est intéressant dans ce cas, c’est la possibilité de laisser à l’utilisateur de modifier sciemment ses préférences.
Il est ainsi possible de supprimer un contenu en cliquant sur une petite croix en haut à droite d’un bloc (c’est un peu petit, mais suffisamment pour être quand même visible et compréhensible).
Il est, à l’inverse, possible de rajouter un contenu en cliquant sur un gros bouton « + » en bas de la liste des offres.

Conclusion :
La Redoute s’est lancé à fond dans l’aventure de la personnalisation avec sa nouvelle application. Comme on a pu le voir, il n’est pas si difficile de demander à l’utilisateur de rentrer des informations pour avoir une navigation personnalisée. Il suffit de faire simple et court et de ne pas demander de choix compliqués.
Rédigé par : Olivier Sauvage - Capitaine commerce
| Pour personnaliser l’app de La Redoute, Netwave utilise à la fois les données déclaratives et les données de navigation : dans la même box de recommandation, une partie des produits recommandés sera issue de la compréhension par Netwave de la navigation du visiteur, l’autre partie sera issue de l’interprétation par Netwave des données déclaratives. L’expérience nous a prouvé que l’usage des données les plus chaudes + données déclaratives était beaucoup plus performant que le seul usage du déclaratif : +51% !!! |

