Une navigation basée sur les préférences clients :
Connaître ses visiteurs et ses clients est une chose, savoir leur donner ce qu’ils veulent en est une autre. Lorsqu’un commerçant se met à créer des catégories basées non pas sur la taille, le type de produit ou la couleur, mais sur les profils utilisateurs, on peut dire qu’il y a de la personnalisation « dedans ». Et c’est par exemple le cas de Huckberry, une société californienne de mode masculine.
Huckberry décrit un univers très masculin, basé sur l’aventure et le voyage. Son offre est valorisée par une mise en scène très riche visuellement et une expérience utilisateur très soignée. Il n’est donc pas étonnant que soit créée des catégories spécialement en fonction des goûts et des préférences des utilisateurs.

Des catégories personnalisées par des personas :
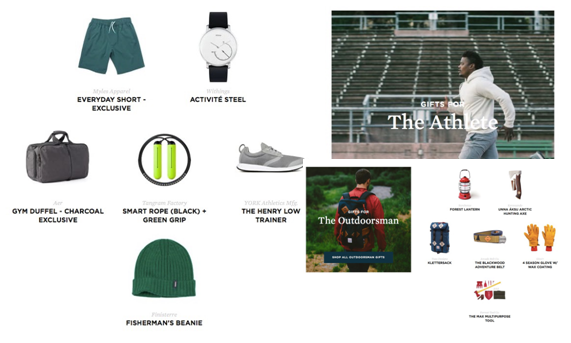
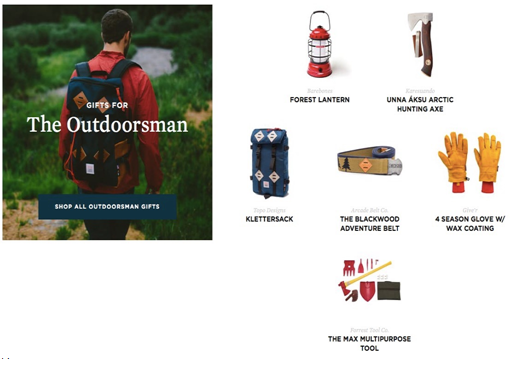
Chaque catégorie est symbolisée par un persona auquel peut s’identifier le visiteur du site, et cela grâce à un simple visuel bien dans l’esprit plus général du site (entre autres qualités sont évoqués bien sûr la masculinité, la coolitude, le célibat, la force, etc.).
A côté du visuel principal sont placés les têtes de gondoles, produits d’appels, non pas rangés en lignes ou en colonne, mais en étoile, posés dans le vide. Le prix n’est pas affiché. Mais qu’importe le prix quand on a du style, non ?

A chaque persona est donné un nom (The Athlete, The Outdoorsman,) ou une phrase, permettant de renforcer encore le sens signifiant de l’image. Notez l’utilisation d’une police à empattement de style classique donnant un intemporalité classique à l’offre.Chaque visuel contient un grand bouton très large appelant le clic, mais il est plus probable que de la manière dont sont disposés les produits, les utilisateurs cliquent d’abord dessus.

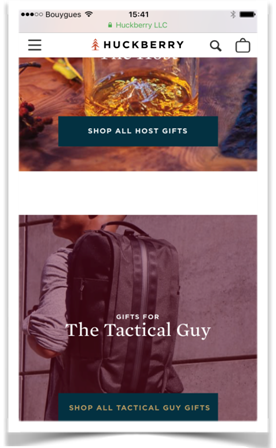
Sur mobile, les produits « têtes de gondole » disparaissent laissant la place uniquement aux visuels de catégories afin d’économiser la place.
Animations :
Je rappelle ici le rôle important des animations et des effets de rollover afin d’améliorer l’attractivité de l’interface. Ici, c’est sytématique pour créer une animation permanente tout au long de la navigation. Le passage de la souris sur les images estompe légèrement le fond ou le renforce, ce qui a pour effet immédiat d’attirer l’oeil, d’exciter le cerveau et donc, de prolonger la navigation.
Conclusion :
La section cadeau de Huckberry est donc une bonne illustration de ce qui peut être fait en termes de catégorisation d’offre à partir de la connaissance client valorisée en plus par une mise en scène originale et élégante. Il y a de quoi en prendre de la graine !
Rédigé par : Olivier Sauvage - Capitaine commerce

