Rares sont les sites e-commerce où l'on peut voir une section de recommandation de produits originale et bien exécutée. La plupart se ressemblent toutes et sont positionnées juste après la description dans la fiche produit. Browns Fashion fait les choses différemment.
Explorons en détails l'interface desktop et mobile de leur section de recommandation.
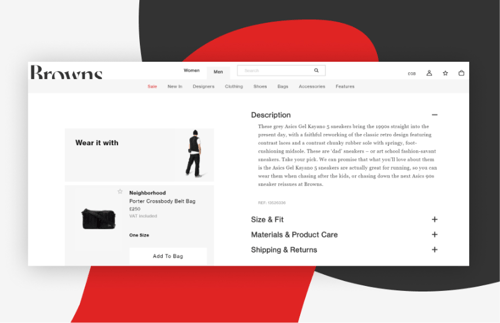
Section de recommandation desktop

Sur la version desktop de la fiche produit Browns, les produits recommandés sont affichés au sein d'une colonne à gauche de la description produit. Le fait d'afficher le mannequin de plein pied portant l'ensemble des produits recommandés invite à l'exploration.
L'intégration directe de l'option des tailles de produits au sein de chaque item recommandé a également suscité notre intérêt. Ceci est un bon moyen d'augmenter le taux de conversion sur ce type de section en facilitant l'exploration pour l'utilisateur - plus de perte de temps à ouvrir et attendre le chargement de la page produit recommandé pour vérifier les tailles disponibles. Une approche design gagnante pour tout le monde.
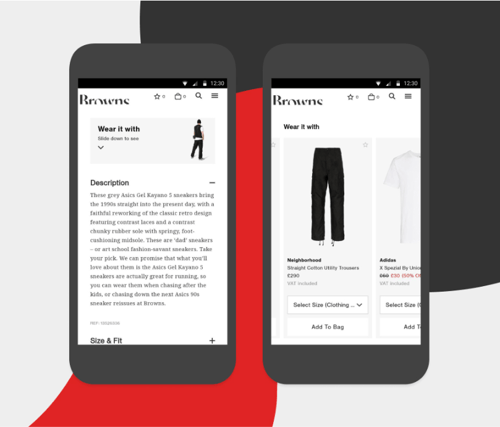
Et sur mobile ?
Si l'on suit la logique du layout sur desktop, la section des recommandations sur mobile devrait être affichée au-dessus de la description produit. Pas vraiment logique pour l'utilisateur final. Browns adopte une approche intelligente en affichant une ancre "recommandations" au-dessus de la description produit. Lorsque l'utilisateur effectue un tap sur celle-ci, l'écran défile vers le bas pour laisser apparaître les cartes de produits recommandés.
Une manière simple de ne pas entraver les efforts de vente au sein de fiches produits parfois surchargées en contenus éditoriaux.
Les produits recommandés sur mobile sont affichés au sein d'une section offrant un scroll horizontale à l'utilisateur pour découvrir la suite de la liste. Une tendance que l'on retrouve régulièrement dans les applications mobiles et qui fait de plus en plus son apparition sur les sites web. Elle se justifie par le fait d’un gain d’espace sans sacrifier l’accessibilité du contenu.
| La recommandation personnalisée n'a pas seulement sa place en fiche - produit. Elle doit pouvoir accompagner votre visiteur tout au long de son parcours. Et cela dès sa connexion en home page sur laquelle sa qualité de "visiteur-retour" ou de "primo visiteur" pourra être prise en compte pour lui faire des propositions personnalisées de cross selling par rapport à son dernier achat, lui prodiguer des conseils par rapport à ses derniers centres d'intérêt, l'engager..etc, jusqu'au panier dédié au cross selling personnalisé, en passant par les pages catégories, la fiche-produit, les pages de résultat de recherche (avec ou sans résultat) ou de ranking, le layer panier. Chez certains de nos clients nous mettons même en avant une page entièrement personnalisée sur laquelle plusieurs zones prennent en compte ses diverses attentes. Bref, la personnalisation, c'est celle du parcours client dans son intégralité; çà concerne tous vos touch point digitaux (site, app, email..etc); çà englobe tous vos insights (produits, publicité, contenus - experts, services). |
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.