Les pages de recherches dépourvues de résultats peuvent s’apparenter à des états vides. Ils sont pourtant un excellent moyen d'améliorer l'expérience utilisateur en encourageant les nouveaux clients ou les habitués à interagir avec votre application.
Les états vides sont des interfaces qui apparaissent lorsque le contenu de l'application ne peut pas être affiché. Vide est un abus de langage, car il y a un certain type de contenu à l'écran. Les états vides peuvent afficher une grande variété d’informations pour améliorer l'expérience utilisateur. Ces écrans auront éventuellement un contenu lorsque l’utilisateur interagira d’une manière différente avec l’application ou à un autre moment.
Malgré leur faible valeur ajoutée, les états vides représentent une opportunité UX intéressante. Ils peuvent être utilisés pour guider vos utilisateurs vers l'action, les informer sur votre application ou simplement mettre en scène l’identité de marque.
Vous pouvez donc transformer un état vide en un espace riche pour votre utilisateur tout en fournissant une interface attrayante. Dans cet article, nous aborderons l’approche empruntée par Zalando.fr concernant les états vides au sein du tunnel de recherche de produits et son impact sur l’expérience utilisateur.
La recommandation personnalisée de Zalando en cas d’absence de résultats de recherche
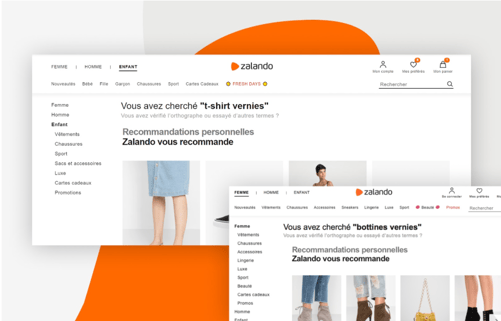
Le scénario de test est le suivant : vous recherchez un produit dans Zalando.fr sans obtenir de résultat. Une interface proche de celle ci-dessous sera alors affichée :

Ce moment intermédiaire offre des possibilités d'améliorer l'expérience utilisateur et, par conséquent, d'amplifier les opportunités commerciales. C’est ce que fait Zalando en proposant une section de recommandations personnalisées dans cette page sans résultat.
Après vous avoir invité à vérifier l’orthographe ou à essayer d’autres termes de recherche, cet écran fournit des références produits susceptibles de vous intéresser et permet de savoir ce qui se passe.
On remarque également que les recommandations de produits diffèrent en fonction du terme de recherche et de votre historique de navigation et d’achat.
Bien qu'ils soient importants pour l'expérience utilisateur, les états vides sont souvent négligés. Ils peuvent être source de confusion, d’incertitude et de déception. Savoir ce qu'ils sont et comment les utiliser, et appliquer les meilleures pratiques UX, peut générer des avantages substantiels en terme de taux de conversion et d’abandon.
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

