Un des grands principes dans le design de produits digitaux est de constamment regarder ce qui se fait ailleurs. Voyager, echanger, observer et tester sont les seuls moyens d’apprendre et de forger des nouvelles idées. Partons à la découverte d’une des plus grandes plate-formes de contenus et tentons d’emprunter les concepts de design qui font la force du système de recommandations de Medium.com.
Medium est une plateforme de publication en ligne développée par Evan Williams et lancée en août 2012. La plate-forme est une référence dans la création collaborative de contenus, ayant une base hybride d’utilisateurs composée de personnes amateurs et de professionnels.
Voyons ensemble comment nous pourrions transposer cette expérience utilisateur à une app e-commerce.
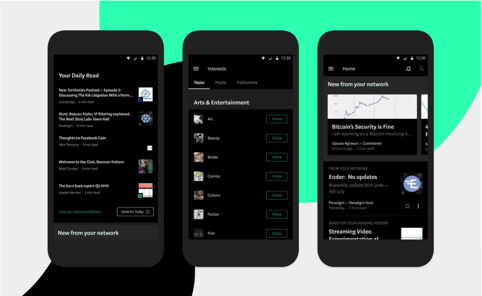
La recommandation sur l’application Medium Android
Une des préoccupations majeures de Medium est la création d’une routine de lecture chez ses utilisateurs. Mais pour cela, il faut d’abord que l’utilisateur fasse le tri dans les millions d’articles publiés chaque mois. Il a le choix de le faire en parcourant au hasard l’application et les listes de catégories, ou il peut également effectuer une recherche. Néanmoins, ces tâches sont chronophages et n’aident donc en rien à créer une routine qui perdure dans le temps.

Pour démontrer la valeur ajoutée de Medium aux lecteurs, les équipes design n’ont pas hésité à mettre en place un module de recommandations en haut de l’écran d’accueil. Ce module est une liste d’articles sélectionnés par un algorithme de personnalisation. Les recommandations sont poussées en fonction de votre historique de lecture et des sujets que vous suivez dans l’application.
Un lien dans la partie inférieure gauche du module vous permet d’affiner vos recommandations en sélectionnant ou non les sujets qui vous intéresse. Un bouton situé à droite vous permet de cacher le module de recommandations et d’avoir d’autres contenus poussés par l’interface en fonction de votre profil de lecture.
Ce module personnalisé peut être facilement transposé dans une expérience e-commerce ; les articles de blogs pouvant être remplacés par des vêtements, chaussures ou même des voyages. Reste à savoir si les e-commercants auront l’audace de placer ce type de modules personnalisés dans la partie supérieure de leur interface.
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

