Le voyage est souvent perçu comme une source de plaisir et d’inspiration. Néanmoins, il faut veiller à être organisé pour que cela le reste. Explorons ensemble les différentes interfaces proposées par l’application Oui SNCF pour aider contextuellement le voyageur en fonction de son profil et de son parcours utilisateur.
Prochainement voyageur vs non-voyageur
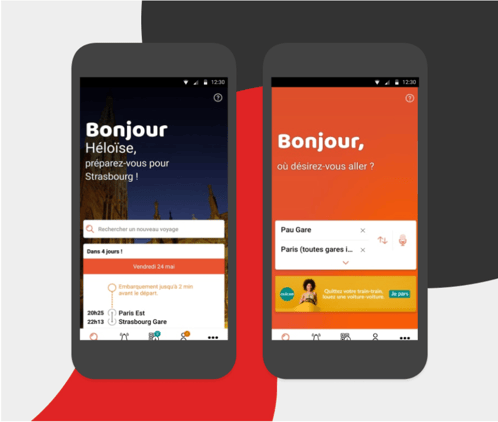
Bien que 2 personnes soient sur le même écran de l’application Oui SNCF, ils n’auront pas forcément sous les yeux les mêmes contenus et composants de design. C’est notamment le cas sur l’écran d’accueil.

Si Alice a prévu un week-end en Alsace et a déjà acheté ses billets via l’application, l’écran d’accueil affichera une image en arrière-plan de sa destination et un récapitulatif de son voyage : gare de départ et d’arrivée, horaires, numéro de train et un compte à rebours “Dans 4 jours”.
Quant à Antoine, lui ne prendra pas le train ce week-end. Bien qu’il soit sur la page d’accueil, l'application n’affiche pas les mêmes informations et n’offre pas la même architecture. La photo en arrière-plan est remplacée par un aplat orange, le module indiquant la prochaine destination a disparu au profit d’une publicité annonçant les avantages du service de location de véhicules OUICAR.
Toutes ces différences composent une expérience utilisateur personnalisée et contextualisée en fonction de qui est en face de l’écran et à quel moment. L’application Oui SNCF est un bon exemple d’une mise en place à grande échelle de la personnalisation dans un écosystème cross-canal.
Elle met en scène différentes stratégies de personnalisation, néanmoins la personnalisation contextualisée est davantage présente que les autres formes de personnalisation. Oui SNCF génère une mise en pages et un contenu contextualisés de sorte que la personnalisation est implicitement dictée par les transactions précédentes plutôt que par l'utilisateur ou une communauté.
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

