
Que faut-il retenir de cette landing page ?
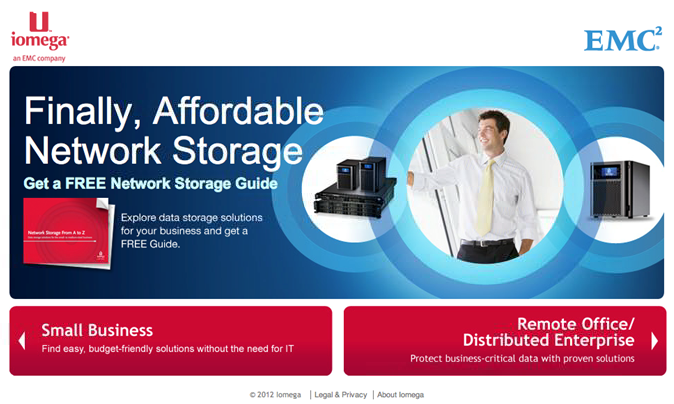
On y retrouve le même type de mise en forme que dans notre exemple d’assurance de voiture : 1 accroche textuelle, 1 accroche visuelle, 1 zone de call to action.
Ici, tous les préceptes d’une bonne page de conversion sont bien appliqués :
- Le visuel principal s’adresse à une population spécifique d’ingénieurs. Il présente le matériel et donne une image cool et décontracté du métier d’administrateur système. Le but de ce visuel est de provoquer l’empathie avec la marque.
- Le texte d’accroche est court : 4 mots. Il tien sur 2 lignes. Il se détache nettement du fond de page. Sous ce texte, se trouve la phrase de promesse : « Obtenez un guide gratuit. » Le mot fort de la phrase étant « gratuit ». Qui est évidemment celui qui va provoquer la transformation. Afin de « faire saliver » le visiteur, une version 3D et imagée du guide est représentée.
- Les call-to-action posent un problème. A priori, il n’est pas évident de le détecter, mais un test A/B a montré qu’ils n’étaient pas, dans ce cas, la solution.
- D’abord, ils obligent les utilisateurs à faire un effort. Même mince, c’est un effort quand même.
- Ensuite, leur positionnement défavorise clairement le bouton gauche qui - je n’ai pas les stats, mais j’en mettrai ma main au feu - a du, pendant le test, recevoir beaucoup moins de clics que le bouton droit. - Troisième écueil : non visible ici à l’écran. Un formulaire se trouvait derrière cette landing page, créant une étape supplémentaire non nécessaire.
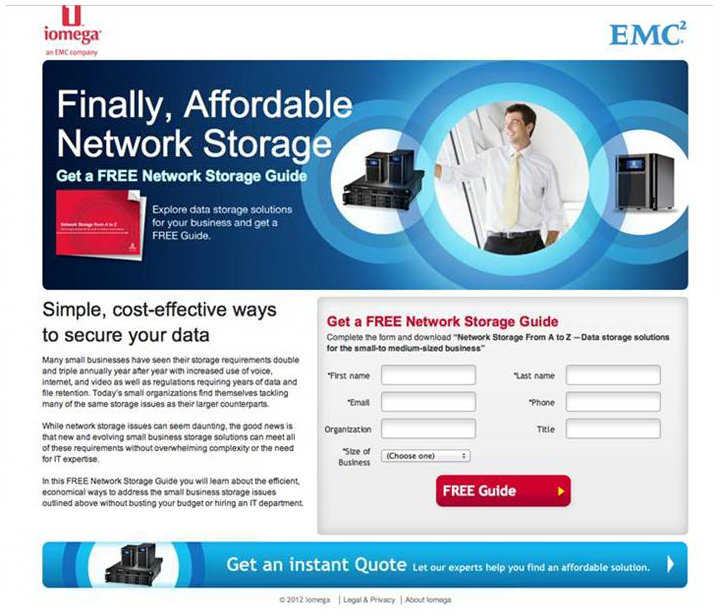
Une solution classique fonctionne parfois mieux :

Ci-dessus se trouve la version plus classique du formulaire. Non personnalisée. La page est la même pour tous les visiteurs du site. Et la segmentation qui était artificiellement créée dans la version précédente s’est retrouvée habilement dissimulée dans le formulaire. C’est ensuite le site web qui fera le tri et distribuera au visiteur la bonne version du guide (voir le champ « Size of business »). Elle a été testée en test A/B versus la version que je vous ai présentée plus haut. Et c’est elle qui a gagné !
Elle appelle également un commentaire de l’expert UX que je suis. Comme nous l’avons déjà vu précédemment, ce n’est pas parce qu’il y a un formulaire plus long que la transformation sera moins bonne. Tout est affaire d’équilibre. Un formulaire plus long fera peut-être moins de conversion, mais plus de qualification.
L’important, ici, est de retenir que la mise en forme du formulaire permet de le faire tenir au dessus de la ligne de flottaison. Et, deuxième point, que le nombre de champs est assez petit pour ne pas donner à l’utilisateur qu’il va passer plusieurs minutes à le remplir.
Pour finir, cet exemple doit vous rappeler que la personnalisation aussi doit être testée et mesurée avant d’être mise définitivement en production.
Rédigé par : Olivier Sauvage - Capitaine commerce
| Netwave vous permet d’intégrer vos données CRM aux éléments qui président aux stratégies de personnalisation. En intégrant les segments auxquels vos visiteurs identifiés sont rattachés (ex : particulier/professionnel) vous pourrez délivrer des contenus, des offres, distincts. Pour les visiteurs non identifiés, Netwave les présumera appartenant à l’un des deux segments en fonction de leur proximité avec le comportement et le contexte normatifs de ces segments. |

