trip.com est un concurrent attitré de AirBNB et vient juste d’arriver en France. Egalement hautement personnalisable, l’approche de Trip est cependant différente de son prédécesseur, puisque la personnalisation se fait à partir de beaucoup plus de choix explicites de l’utilisateur.
Comme beaucoup d’informations sont demandées, un grand rôle a été assigné à l’empathie de l’interface de manière à rendre plus agréable et à faire « digérer » plus facilement l’intrusion que représente la collecte de données privées.

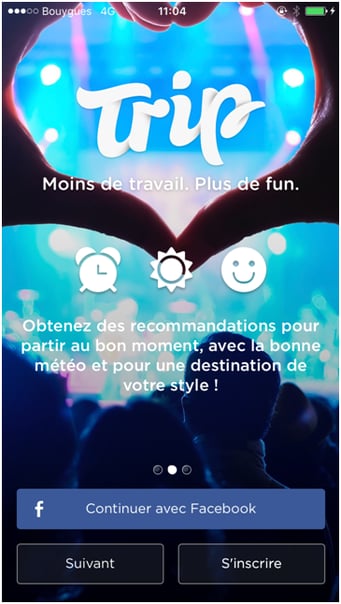
Dès l’inscription, Trip se veut avenant et annonce clairement la couleur : « Donnez-nous vos infos et on vous concotera une app totalement adaptée à votre personnalité ! »
Notez l’accent mis sur Facebook, car Trip compte énormément sur le réseau social pour diffuser son application et se faire connaître. Utiliser Facebook simplifie également le process d’inscription, car il n’y a aucune information à rentrer. D’où la mise en avant du bouton « Facebook » au dessus des autres et son élargissement à toute la largeur de l’écran.
Dès le départ également est donné le ton de l’application : généreuse, amicale, magique. Ces sentiments sont traduits ici par un jeu d’icônes simplissimes graphiquement (dont un smiley, recette garantie pour obtenir un sourire), une image de fond d’écran recréant l’ambiance d’un spectacle envoûtant et les deux mains formant un coeur.
C’est énorme, mais ça marche !

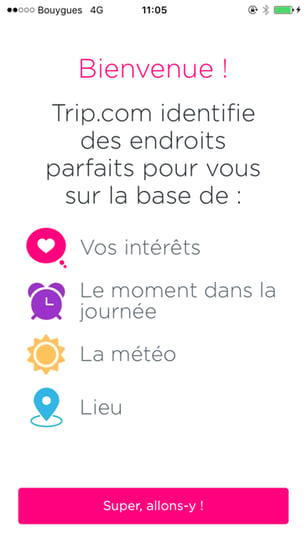
Deuxième écran : Trip met en avant ses avantages services en expliquant sur quels paramètres il construit son offre de recommandation. Cela, à l’inverse d’un AirBNB, qui ne dit rien sur le sujet (voir notre article précédent).
Le graphisme, encore une fois, donne dans le ludique, l’enfantin même, avec des couleurs franches et des icônes simples. Le vocabulaire est lui même un peu « gnangnan » (« Super, allons-y ! »), mais trahit la manière dont l’application a été conçue : très certainement sans doute grâce à un persona design qui, sans moquerie, doit se rapprocher d’un monstre gentil et affectueux :-)

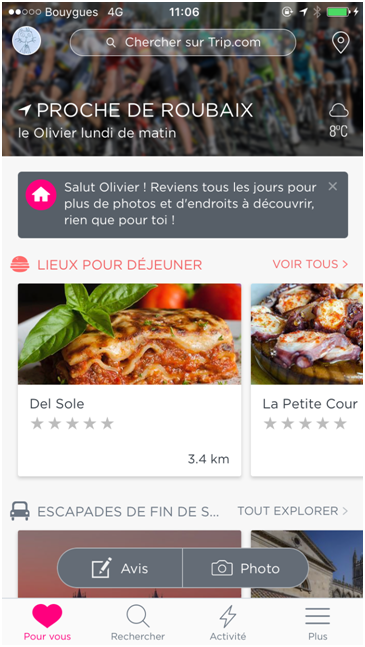
Après quelques étapes de personnalisation, voici le résultat ! Une page complète de propositions basées d’abord sur la date, la météo et l’endroit où se trouve l’utilisateur. Il y a un petit effet « Whaouh ! » là dedans qu’il faut vraiment noter, car il fait partie de l’expérience utilisateur. Même s’il est banal de pouvoir créer de la personnalisation sur des choses aussi simple que la météo, l’heure et la géolocalisation, pour bons nombres de personnes, ça restera encore une vraie suprise et engendrera un sentiment d’émotion et d’adhésion qu’une application non personnalisée n’aurait pu réaliser.
Un message à mon intention est affichée en haut de l’écran et renforce le lien d’adhésion avec l’app. Même si, on peut ne pas apprécier le ton utilisé (tutoiement et complicité un peu naïve), il faut aussi ici noter que l’UX ne se fait pas qu’à travers des images, mais aussi à travers des mots et que, dans le cas de Trip, l’entièreté de l’app utilise une manière de parler qui crée une personnalité. Faire cela permet d’augmenter le lien d’affinité avec l’app et donc d’améliorer sa capacité de fidélisation.

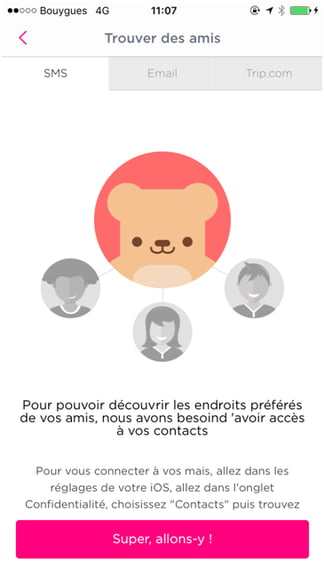
Allez, un dernier écran.
A voir celui-ci, l’impression que l’app a été conçue pour des enfants dans un monde de gentils petits nounours est encore plus renforcée. Si je n’y adhère pas à titre personnel, force est de reconnaître qu’il y a une cohérence continue dans Trip à la dois dans les choix graphiques, textuels et ergonomiques :
- Couleurs basiques et un peu enfantines
- Graphismes très épurés en aplat et également presqu’enfantins
- Ton de conversation « cartoonesque »
- Epure : la plupart des écrans de choix sont très allégés graphiquement
Conclusion :
Trip possède indéniablement une vraie personnalité, retranscrite de manière très cohérente tout au long de l’application. La personnalisation, qui est notre sujet ici, est amené de manière très visible, mais en mettant bien en avant les avantages que l’utilisateur va en retirer (contrairement, par exemple, à un Google où rien n’est dit). Le design même participe à mettre en confiance l’utilisateur par un choix un peu surprenant, mais en parfaite adéquation avec les objectifs fonctionnels de l’app.
Rédigé par : Olivier Sauvage - Capitaine commerce

