
Drippler est une app qui vous aide à trouver des apps. Dans un monde (digital) où l’océan des apps est devenu une jungle inextricable (honnêtement, vous arrivez à vous y retrouver vous ?), Drippler apporte un service simple avec une application aussi simple qui joue des ressorts de la personnalisation pour s’adapter à votre situation spécifique.
Comment ? En scannant votre mobile dès l’installation et en vous proposant des contenus en fonction de ce qu’il y trouve.
Autrement dit, vous êtes fan des applications de traitement de texte (ça doit bien arriver), Drippler va vous pousser d’autres apps de traitement de texte et des infos sur ses apps. On nage en plein dans le phénomène de l’app intelligente basée sur l’IA et le Big Data.
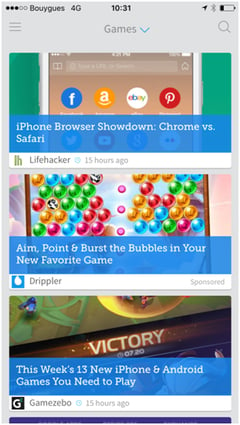
D’un point de vue UX, l’application est extrêmement simple puisqu’elle se présente comme une app de magazine avec des contenus éditoriaux.
Elle est séparée en 3 grand blocs :
- 2 blocs menus : un menu burger et un menu de catégories situé en haut et au milieu de l’écran.
- 1 zone de contenus éditoriaux.
Design luxurieux
Pour rendre l’application attractive et fun (ce qu’elle est), chaque contenu est composé d’un titre court ne dépassant pas 2 lignes et d’un visuel photo automatiquement généré et recadré. Résultat, les contenus sont peu nombreux, mais agréables à regarder et à parcourir. N’oubliez jamais que sur smartphone l’attention de l’utilisateur est en permanence à son minimum et que vous devez lui offrir des tout petit petit morceaux d’informations qu’il puisse facilement ingérer sans zapper ou se lasser.
Ecriture spécifique aux smartphones
Les articles sont formatés pour une lecture sur smartphone également.
Court (env. 500 mots), ils sont entrecoupés de visuels pour les rendre plus attractif. Les paragraphes n’excèdent pas une dizaine de lignes à chaque fois. Et des titres sont ajoutés en début de chacun d’entre eux, ce qui permet d’accélérer la lecture des contenus, voire de les zapper si on ne les juge pas intéressant d’après leur titre.
Fun
Comme c’est désormais le cas pour toutes les applications qui sortent de nos jours, les concepteurs se sont amusés à y glisser des petites fioritures graphiques et visuelles qui permettent de rendre l’expérience utilisateur plus ludique. Exemple : les petites gouttes qui tombent lorsque l’utilisateur charge un contenu. Autre exemple : la courte animation qui se déroule lorsque ce même utilisateur affiche le contenu d’un article.
Intelligence commerciale
Drippler ne vit pas d’amour et d’eau fraîche (tout comme les êtres humains, d’ailleurs), mais bien d’un modèle économique au clic (d’après ce que j’ai pu en comprendre). Ainsi, lorsque vous consultez un article sur une app, pouvez-vous voir, affichée en bas de page une petite barre fixe contenant l’icône de l’app, sa note par les utilisateurs et un bouton “install” subtilement placé à proximité du pouce (pour les droitiers, les gauchers devront faire un effort supplémentaire). Le tout dans des couleurs aux tons de l’application (ici, pas d’orange, ni de vert, ni de rouge pour le call to action) afin de ne pas casser l’harmonie visuelle de l’ensemble. Eh oui, des fois, c’est bien le beau qui prime sur l’ergonomique !
Rédigé par : Olivier Sauvage - Capitaine commerce
Netwave vous évite la limite de ce type d’outil qui repose sur ce qui ressemble à ce que vous avez déjà acheté : connexité produite et logique déductive (c'est-à-dire paramétrage de règles de correspondance en amont). Netwave lui recommandera les apps qui matchent le plus sur les users qui vous ressemblent le plus (connexité user) et génèrera automatiquement, en temps réel, la règle dans une logique inductive (généralisation de ce qui a déjà marché dans des cas particuliers).

