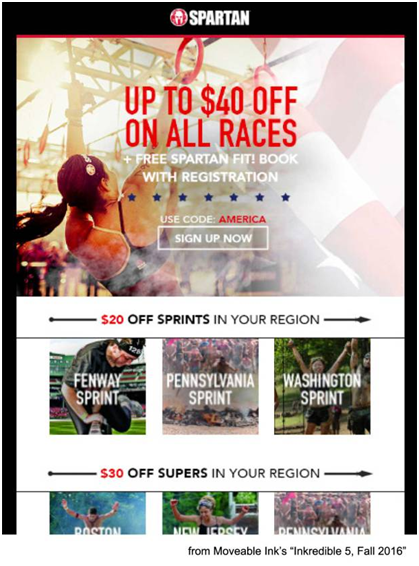
La personnalisation basée sur la localisation peut-être très efficace. Exemple ci-dessous, avec Spartan, qui en envoyant des offres spécifiques à des clients spécifiques basées sur le lieu d’habitation a pu augmenter de 50% le trafic de son site et sa conversion de 13%.

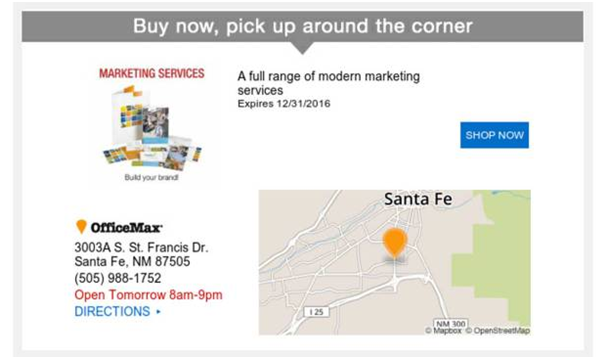
Autre exemple, celui de OfficeMax, une société de matériel de bureau pour les entreprises. Il y a déjà un petit bout de temps, Office Max (fusionné avec Office Depot depuis) envoyait ainsi des emails avec un contenu personnalisé pour permettre à ses clients d’acheter en ligne et de venir chercher leur commande en magasin (c’était une offre qui était avant-gardiste en 2013).

Allez, je ne vais pas vous mentir, ce n’est pas le plus bel email que j’ai vu de ma vie. Mais il a un mérite, celui d’être simple et d’afficher l’information le plus clairement possible, sans blabla graphique.
Que peut-on en retenir ?
Un email, une idée !
“Buy now, pick up around the corner” / “Achetez-maintenant, allez le chercher près de chez vous !”
Une phrase, une idée. Ca devrait être la règle de tous les emails, selon moi. N’essayez jamais de mettre dans un email plus d’une idée à la fois ! Ici, elle est placée en haut du mail et le bloc gris, comme une parenthèse encadre tout le reste du mail grâce, notez-le, à la simple adjonction d’une petite flèche grise orientée vers le bas.
Montrez l’idée, montrez que “ça marche !”
Rien de mieux pour faire la preuve de son service d’en faire la preuve technologique. Et c’est exactement ce que fait ce mail en intégrant la personnalisation à l’intérieur. Ainsi, la carte et l’adresse du magasin surprendront forcément l’utilisateur qui a toujours du mal à croire (même encore aujourd’hui) que l’on puisse envoyer un email dont le contenu est basé sur ses infos personnelles. En fait, ici, on joue tout simplement de l’effet “whaouu” engendré par la technologie en espérant qu’il se propage à l’envie d’utiliser le service.
Autrement dit, si l’effet est réussi, il y a de fortes chances pour que le destinataire du mail pense que le reste des services proposés par la marque seront à l’avenant.
Simplifiez la vie de l’utilisateur
Un classique du digital : mâchez le travail de vos utilisateurs. Ici, par exemple, en créant un lien qui montre le trajet de l’adresse postale du destinataire vers le magasin le plus proche de la marque. C’est ce que fait le discret lien “DIRECTIONS” (en lettres majuscules quand même) et qui reflète aussi ce qu’est l’esprit de la marque : anticiper le besoin et y répondre avant qu’il soit exprimé.
Un call to action un peu “maigre”
Tout comme dans notre exemple de JetBlue, le call-to-action est vraiment très timide. Tout petit, sans phrase d’accroche équivoque, heureusement, le fait qu’il soit placé haut dans le mail et qu’il soit entouré de beaucoup d’espace blanc lui redonne l’importance qu’il mérite. C’est intéressant, car cela montre que l’on peut donner de l’importance à un élément de page simplement par son emplacement et par l’espace qu’on lui alloue autour.
Rédigé par : Olivier Sauvage - Capitaine commerce
Via : https://blog.niftyimages.com/2016/11/01/3-types-of-personalized-emails-that-get-our-attention/
Netwave géolocalise vos internautes et utilise de 2 façons cette donnée :
- Tout d’abord comme une donnée de plus qui lui permet de distinguer un visiteur d’un autre et donc un critère de plus lui permettant de trouver des « jumeaux »,
- Ensuite en contextualisant vos inputs (push vers un point de vente, recommandation en fonction de la météo…)
Les deux contribuent à augmenter significativement la pertinence de vos inputs.

