Comment attirer l’attention de l’utilisateur sans le perturber ?
Une des grandes difficultés du web, c’est d’arriver à attirer l’attention sans provoquer le rejet. C’est le fameux problème du “banner blindness” ou de l’aveuglement aux bannières publicitaires.
Cet effet, bien connu des publicitaires et des ergonomes, est le résultat de l’usage immodéré des plateformes de contenus à vouloir mettre des bannières partout. A force, les internautes ont appris instinctivement, sans réfléchir, de manière inconsciente, à les éviter et à, en quelque sorte, ne pas les voir. Une page pourra donc contenir des bannières très voyantes, animées, tout en haut de page. Les internautes feront tout pour ne pas la regarder.
Or, il est bien sûr important de pouvoir parfois détourner l’internaute de son chemin initial pour attirer son attention et lui montrer une information qui l’intéresse. Oui, mais comment ?
Le système astucieux de Inc.com
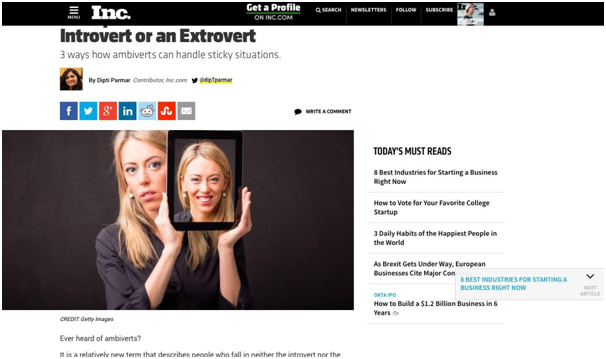
J’ai justement trouvé très astucieux la manière dont Inc., un site média, poussait de l’information personnalisée en rapport avec le contenu principal grâce à une petite astuce animée très efficace.
Première étape : l’internaute charge la page et commence à lire.
Deuxième étape : un petit bandeau, de la taille d’un ruban, apparaît en bas à droite, dans un mouvement latéral de droite à gauche.
Troisième étape : le bandeau se replie et seul un bouton et une petite flèche demeurent à l’écran.

Pourquoi c’est bien ?
- le placement en bas à droite de l’écran est peu intrusif. C’est une zone peu regardée par les utilisateurs comme nous l’ont appris les études d’eye-tracking, donc elle ne vient pas perturber directement l’activité de l’utilisateur qui est de lire le contenu central
- le petit mouvement d’entré, genre transition dans PowerPoint, est là pour signaler la présence du bandeau. Il rompt donc l’expérience utilisateur, mais pas trop… Il ne se répète pas, ce qui le rendrait vite désagréable. Il ne sera donc pas jugé comme un élément parasite de la page. Et de plus, il signale quand même à l’utilisateur que quelque chose à voir se trouve à son emplacement sans que cela nécessite une action immédiate
- le bandeau se referme et laisse la place à un bouton. Ce faisant, encore une fois, il ne vient pas polluer la page avec un contenu supplémentaire, mais il reste tout de même présent à l’écran. Donc, impossible de l’oublier.
Si vous ne l’avez pas fait, je vous invite vous même à faire le test et à expérimenter ce petit gimmick d’interface. Très subreptice, il permet de signaler un contenu important sans faire dévier l’internaute de sa trajectoire.
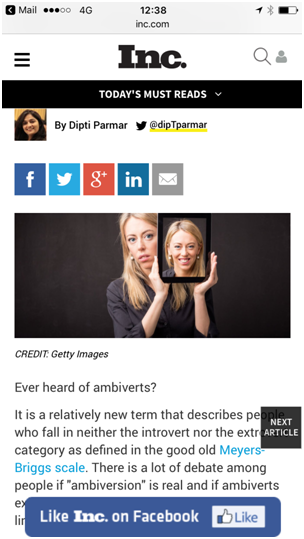
Et sur mobile ?
Sur mobile, étant donné la petite taille de l’écran, mieux vaut éviter les animations qui deviennent rapidement envahissante. On retrouve quand même le petit bandeau, mais uniquement sous forme d’un petit onglet en bas à droite de l’écran, cohérence multicanale oblige.

Rédigé par : Olivier Sauvage - Capitaine commerce

