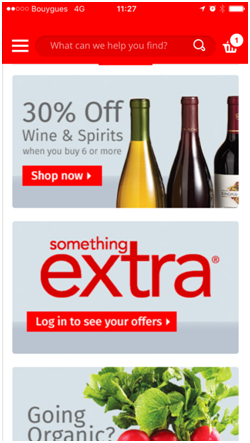
Railey’s est une chaîne de supermarchés nord américaine, dont l’app fait partie du cercle des apps personnalisées. Sur la page d’accueil, les offres varient en fonction du profil utilisateur.
Ce qui est intéressant d’un point de vue UX, c’est de voir comment ces offres sont rendues attractives et restent lisibles facilement et rapidement. Pour cela, ses concepteurs sont parvenus à des compromis graphiques, ergonomiques et marketing intéressants.

Simplicité
Sur smartphone, malgré les impératifs du marketing, il vaut mieux faire simple et restreindre le nombre d’éléments vus en même temps à l’écran, quitte à faire des pages plus longues. C’est le cas ici. Pas plus de 3 bannières à la fois.
Espace
Ne pas empiler fait partie des règles de l’art. Laisser respirer les éléments, mettre des espaces suffisamment importants entre eux, permet de bien séparer chaque bloc et de facilement les laisser être identifiés par le cerveau. L’effort est moindre et le confort plus important.
Réduire les messages
Les messages sur des blocs d’actions doivent être le plus courts possibles. Un mot, voire deux peuvent largement suffire comme on le voit ici. L’important, c’est qu’il soit gros, bien lisibles (donc pas sur un fond d’image compliqué). Si vous avez plus de mots, alors il faut savoir jouer sur la taille des polices de caractères, lleurs couleurs et leurs formes.
Vous devez pour cela adopter l’ordre de la pyramide inversée et mettre les mots les plus importants en haut et les moins importants en bas. De même, les plus importants doivent être plutôt en lettres capitales, très contrastées avec le fond et de grande taille. Plus on descend dans la pyramide, plus ces caractéristiques doivent s’inverser.
Faire un visuel simple qui n’empiète pas sur le texte
Comme vous pouvez le voir sur l’exemple de Railey’s, les visuels sont très simples. L’échelle des objets dans les photos a été adaptée de manière à pouvoir les identifier sans difficulté et sans ambiguité. De plus, le cadrage, comme vous pouvez le remarquer a été fait de manière à ne montrer que l’essentiel de l’objet.
Dernière remarque : les contenus photographiques ne viennent pas se glisser sous le texte.
Des call-to-action visibles
Le call-to-action doit être bicolore au maximum. Sa forme doit être affordante. Ici, par exemple, la petite flèche blanche à droite renseigne l’utilisateur sur le fait qu’il peut cliquer sur le bouton. C’est également un moyen de l’inciter à cliquer. La flèche dynamise le regard de l’utilisateur. Comme toujours, le libellé doit être le plus court possible et le plus explicite possible quand à l’action qui va être déclenchée au clic.
Rédigé par : Olivier Sauvage - Capitaine commerce

