GearBest est un site chinois de vente en ligne de gadgets et de produits électroniques grand public. En seulement 4 ans d'existence, ce site ecommerce est devenu la référence pour les fans de nouvelles technologies et d'objets gadgets.
Selon le classement Alexa Rank, il se place à la 297ème place au niveau mondial avec plus de 150 millions de visiteurs estimés par mois. Une croissance phénoménale due à une pratique tarifaire agressive et des catégories de produits à la pointe de la technologie comme les smartphones, les PC, les tablettes.
Vous savez mieux que nous que l'offre ne fait pas tout. Des parcours client sans frictions participent également à la croissance d'un site ecommerce. Découvrons ensemble l'approche adoptée par GearBest pour le design et l'implémentation de ses composants de tri personnalisés au sein des pages de résultats.
Une profondeur graduée du tri personnalisé
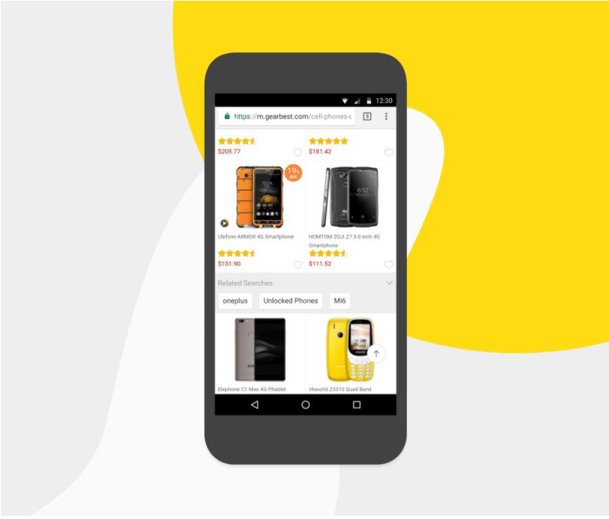
Les smartphones sont incontestablement les blue ships de GearBest. Ce n'est donc pas sans raison que les incitations à l'exploration de l'offre produits y sont nombreuses. C'est notamment le cas avec les blocs de tri personnalisés disséminés dans les pages listes.
Ces filtres permettent à l'utilisateur d'ffiner le nombre de produits présentés en fonction d'une marque, d'un modèle ou d'une catégorie complémentaire de produits. Jusqu'ici pas de grande surprise en terme de nouveauté.

Ce qui est cependant plus remarquable est la ténacité de ce bloc de tri. Il accompagne l'utilisateur tout au long de son exploration des pages listes.
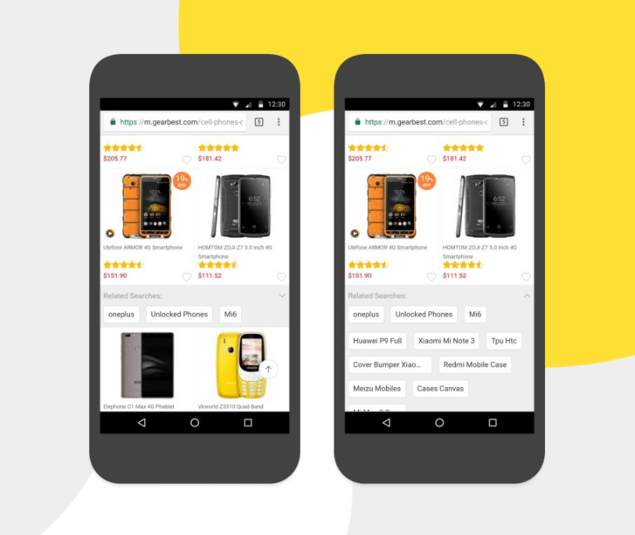
Pour ce faire, les filtres proposés sous formes de tuiles cliquables se mettent à jour en fonction du contexte des produits du listing et en fonction des choix de filtres précédents.
Si en début de parcours de tri, vous choisissez le filtre "Xiaomi", le bloc de tri sur le prochain listing affiché vous proposera des filtres relatifs à Xiaomi, par exemple "Mi6" — le flagship de Xiaomi.
Ces filtres donnent aussi accès à des variantes d'une gamme ou à des produits annexes dédiés aux smartphones Xiaomi (film protecteur, casques audio, etc.).
A noter : l'aspect de ce bloc de tri intégré nativement dans les listings produits. Il possède 2 mises en scène. Une compacte avec un design ne dépassant pas les 80px en hauteur. L'objectif est sans doute de ne pas perturber le scroll des utilisateurs. Une seconde mise en scène est accessible en appuyant sur le chevron situé à droite du bloc de tri. Cela permet de déplier le panel et avoir ainsi accès à une dizaine d'options de tri personnalisé.

Emmener le visiteur au bout du tunnel d’achat en exploitant ses préférences de navigation
Outre la richesse de son offre produits, GearBest a su tirer profit des dernières avancées en terme d’algorithmes de recommandation pour personnaliser à la fois ses fiches produits mais également ses listings produits. Il ne faut pas oublier que bien souvent, la page liste d'une catégorie de produits est le point de contact initial d'un visiteur avec un site ecommerce. L'accompagner dans ses premiers pas en proposant des moyens personnalisés d'exploration est crucial pour la transformation d'un visiteur en acheteur.
Pour aller plus loin
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GillaumePalayer - Magazine du Webdesign.

