ThirdLove, un ecommerce de sous-vêtements, s'est taillé une belle réputation via l'utilisation des données clients pour améliorer la tenue des soutiens-gorge.
Le constat fait par Heidi Zak — la cofondatrice de ThirdLove — est que beaucoup de femmes se retrouvent entre 2 tailles traditionnelles. Peu de temps après son lancement, ThirdLove a mené une étude mondiale sur 2,5 millions de femmes et recueilli 9 millions de points de données sur les tailles de bonnet. Immédiatement après cette phase de recherche, ThirdLove a proposé des options de demi-taille à ses clients. Aujourd'hui, ThirdLove possède 47 tailles, de AA à G, et près de 40% de ses ventes se font sur de la demi-taille.
La récolte des données clients
Les clients peuvent obtenir des recommandations personnalisées en utilisant l'application native et le site Web de ThirdLove.

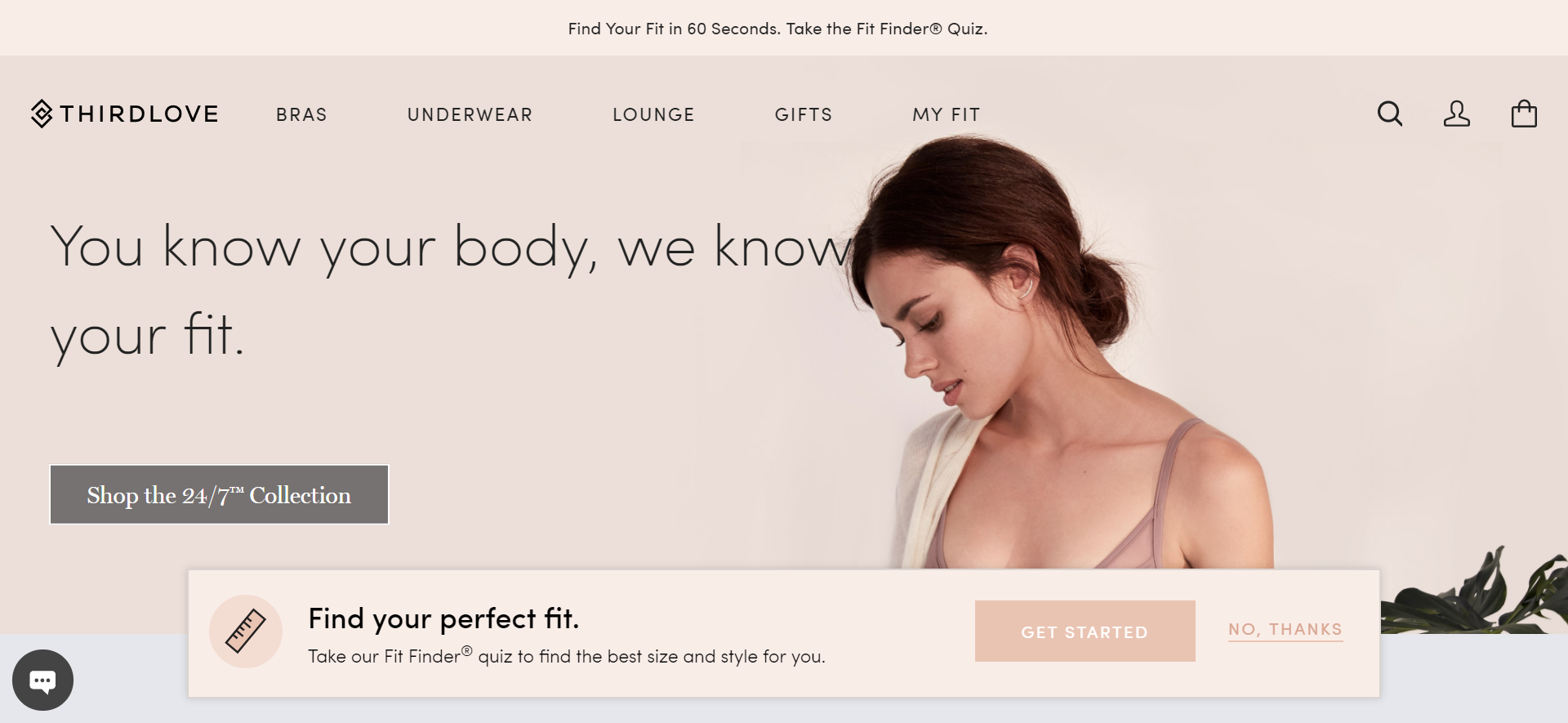
Le site Web propose un point d'entrée particulier pour explorer son catalogue. En plus d'offrir un aperçu des collections sur la page d'accueil, une bannière est affichée permettant au visiteur de fournir certaines données. La promesse est que le process ne prendra pas plus de 60 secondes.

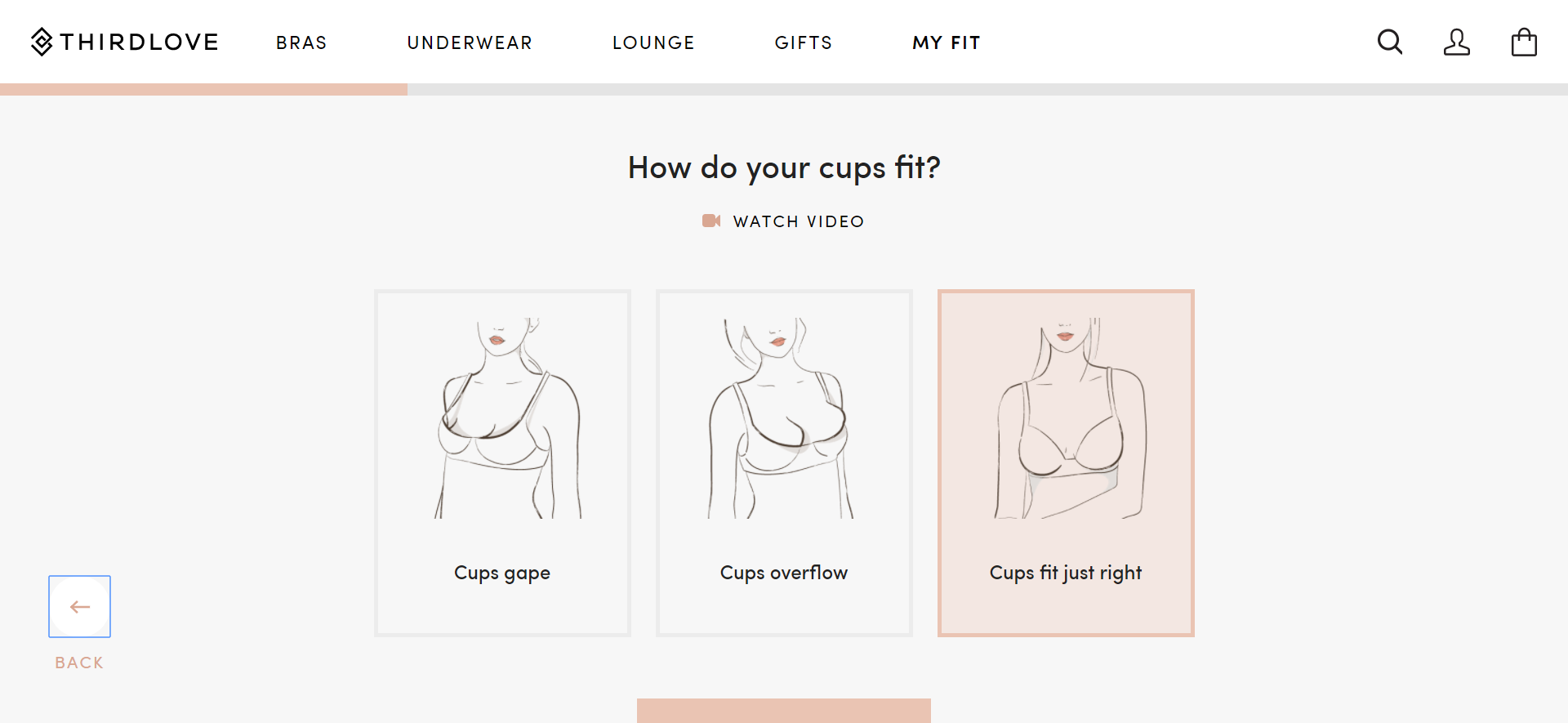
Promesse tenue. En quelques clics, l'interface nous demande des informations sur nos mensurations, notre morphologie et le confort de nos sous-vêtements actuels.
La mise en scène du contenu personnalisé
Après une série de questions, l'utilisateur découvre le produit qui serait le plus adapté selon ses mensurations. Si la proposition ne lui convient pas, l'ensemble des listes et fiches produit que l'utilisateur explorera seront entièrement personnalisées en fonction des données fournies dans le questionnaire et les interactions issues de son parcours de navigation. L'interface du site Web subit ainsi une profonde mutation.
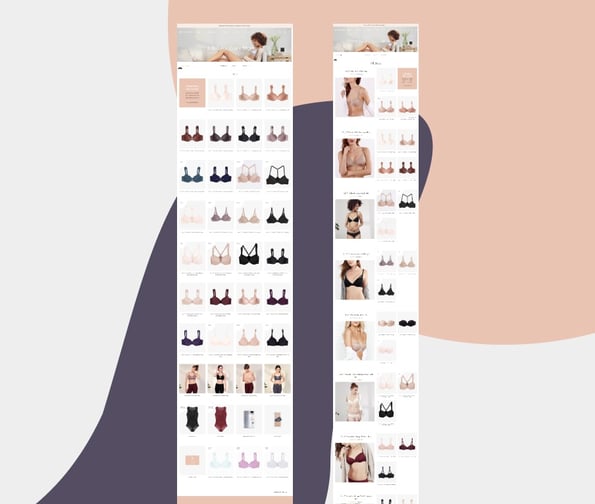
 Interface personnalisée versus non personnalisée.
Interface personnalisée versus non personnalisée.
A gauche, la landing page Collection All Bras personnalisée et à droite la même page non personnalisée.
La différence en terme d'expérience utilisateur est flagrante que ce soit en terme de pertinence des contenus mais également en terme de surcharge cognitive pour l'utilisateur. La landing page de gauche (personnalisée) apporte son aide au potentiel client en faisant le tri parmi des milliers de combinaisons de produits.
C'est un des rôles majeurs de la personnalisation. Apporter son aide dans les micro-moments les plus délicats pour l'utilisateur. La phase d'exploration et de choix est un des moments les plus à risque dans le tunnel d'achat.
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GillaumePalayer - Magazine du Webdesign.

