Wish est une application qui vous connecte avec des milliers de marchands vous proposant des produits allant de l'électronique grand public à la décoration intérieure. Wish annonce plus de 300 millions d'utilisateurs à travers le monde, tous avides de dénicher la bonne affaire à -90%. Explorons ensemble comment Wish aide ses utilisateurs à trouver le bon deal parmi des millions de produits.
L'accueil du visiteur
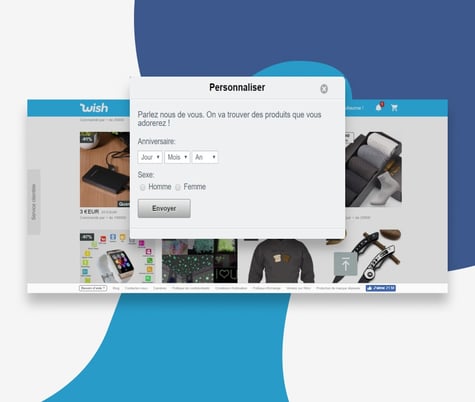
Lorsque vous vous connectez pour la première fois sur l'application Web, Wish annonce clairement la couleur. La personnalisation trône en bonne place sur la page d'accueil. L'interface annonce à l'utilisateur que Wish est là pour lui faire gagner du temps Parlez nous de vous. On va trouver des produits que vous adorerez !

L'étape n'est pas obligatoire mais nécessaire si l'on souhaite éviter les produits dédiés uniquement aux femmes ou aux hommes. Cela permet de gagner un certain temps. Néanmoins, la véritable personnalisation réside autre part dans Wish.
La personnalisation de la navigation principale
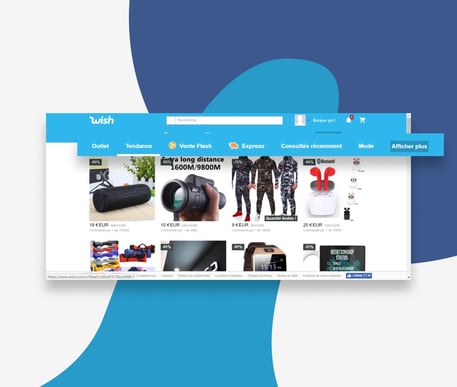
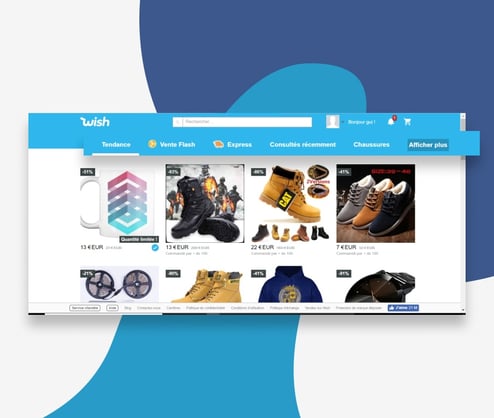
La capture d'écran ci-dessous correspond à l'étape zéro du parcours de navigation. Aucune action n'a été entreprise par l'utilisateur à ce moment-là hormis le fait de faire défiler la page. Remarquez bien les différentes entrées au niveau de la barre de navigation principale.

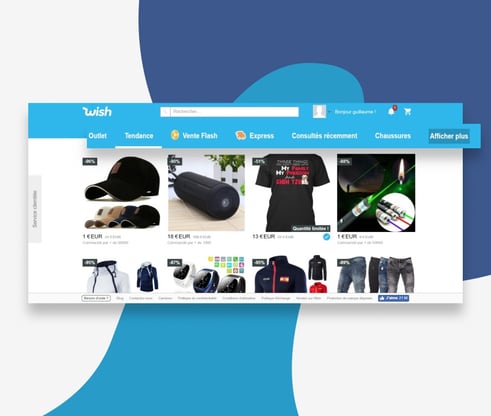
Partons du principe que vous souhaitez une nouvelle paire de chaussures. Celles ci-dessous sont parfaitement adaptées pour la saison hivernale. Néanmoins, vous restez un peu sur votre faim et vous décidez de retourner sur la page listant l'ensemble des produits.
Vous remarquerez alors un changement discret sur l'avant dernière entrée de la navigation principale. Le terme a été modifié, passant de Mode à Chaussures.

Wish connait désormais une des raisons pour laquelle vous naviguez sur l'application. C'est une approche classique de la personnalisation des contenus mais il est encore trop rare à notre goût de rencontrer ce type d'UX trick dans notre shopping quotidien. C'est pourquoi nous tenions à vous partager cet exemple.
Une personnalisation graduelle
Un autre parcours de navigation impliquant une approche différente de la personnalisation est celui concernant la première recherche. Partons du principe que vous vous êtes connecté à l'application. Vous n'avez pour l'instant effectué aucune action hormis faire défiler la page.
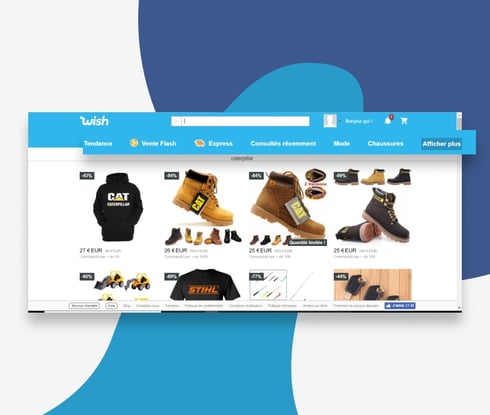
Vous savez ce que vous recherchez et décidez donc d'insérer le nom du produit qu'il vous faut dans la barre de recherche. En l'occurence, vous saisissez le terme Caterpillar. Une page de résultat vous est proposée. Vous remarquerez alors que la barre de navigation comporte une nouveauté : le terme Chaussures. Mais vous noterez également que le terme Mode est toujours présent. Wish ne sait pas encore ce qu'il vous faut car vous n'avez pas interagi avec la liste des résultats.

Vous souhaitez découvrir les détails technique d'une des paires de chaussures listées en tant que résultats de recherche. Puis vous retournez sur la page d'accueil. Vous remarquerez alors que l'interface de Wish a supprimé le terme Mode pour ne laisser que le terme Chaussures. Vous êtes désormais un témoin direct du travail d'un algorithme de personnalisation tentant de deviner pour vous quelle information est la plus pertinente dans votre contexte de navigation.

On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

