iHerb est une plateforme californienne proposant plus de 30 000 produits naturels (Vitamines, compléments alimentaires, produits homéopathiques) distribués dans plus de 150 pays. Une logistique exceptionnelle couplée à une hyper-personnalisation des parcours utilisateurs font le succès d'iHerb depuis plus d'une décennie. Découvrez l'approche UX de la personnalisation au sein de l'application Android iHerb.

Demander à l'utilisateur de participer activement à la personnalisation
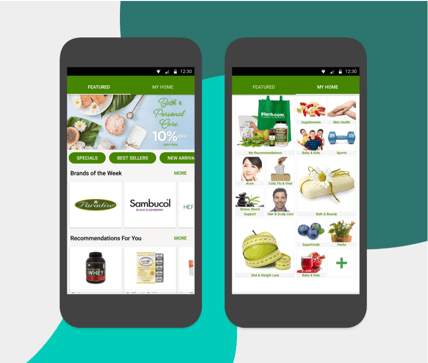
L’exemple le plus parlant de personnalisation sur cette application est celui de l'écran d’accueil sur-mesure. L'application offre la possibilité de personnaliser intégralement son propre écran d’accueil via la Tab "My home". Dans cette rubrique, l’utilisateur découvre un écran à personnaliser en fonction de ses envies et de ses préoccupations santé / beauté. Il lui suffit d’ajouter ou supprimer des blocs via le signe «+» et de paramétrer ses préférences, jusqu’au choix même de l’image du bloc. Il ne verra ainsi que des contenus/ produits susceptibles de l’intéresser.
L'effort demandé à l'utilisateur n'est pas anodin puisqu'il permet à iHerb de personnaliser la section "Recommended for you" dans la Tab "Featured" — l'écran affiché par défaut à chaque ouverture de l'application. En fonction des catégories ajoutées dans l'écran "My home", des produits relatifs à ces dernières seront affichés dans la section "Recommended for you".
Autres exemples de personnalisation
Au sein d'iHerb, on observe d'autres indices laissant entrevoir les leviers de personnalisation actifs sur l'écran d'accueil.
Après quelques actions effectuées sur l'application, l'utilisateur peut consulter de nouvelles sections au sein de l'écran d'accueil, telles que :
- Une liste avec 3 produits figurant dans les favoris de l’utilisateur ;
- Une section « Consultés récemment » mettant en scène les produits au sein d'un carrousel ;
- Une section « Continuer à chercher pour … (dernière marque recherchée par l’utilisateur). Cette section affiche 2 produits relatifs à la marque ;
- Une section « Ecrire un commentaire » avec le relais d’un produit acheté dernièrement par l’utilisateur.
| Avec Netwave, vous pouvez donner la main à vos visiteurs pour leur permettre de pousser plus loin la personnalisation. Notamment en leur permettant de renseigner un certains nombre d'informations qui seront alors prises en compte par l'IA de Netwave pour personnaliser leur parcours. Attention toutefois; l'expérience nous montre que le déclaratif ne représente pas obligatoirement l'attente réelle. Compléter avec des des données déclaratives, oui, mais sans se passer de l'analyse de la réalité. |
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

