A l'instar de l'application Asos, H&M est un acteur majeur de la personnalisation de l'expérience client. La rubrique “Mon style” en témoigne.

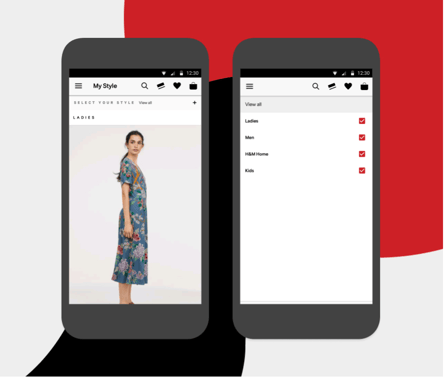
Accessible depuis le menu burger de l’app, elle permet à l’utilisateur d'explorer les produits correspondant le mieux à son style vestimentaire. L'application propose une sélection personnalisée de produits en se basant sur les précédents achats, consultations ou ajout aux favoris. L’algorithme prend en compte ces données et définit des segments de styles les plus pertinents pour chaque client.
Par exemple, si le client a déjà acheté des pièces en denim, l’application va lui proposer une veste en jean. Si au contraire, il a l’habitude d’acheter des produits assez neutres, l’application lui proposera une veste dans les tons blancs/écrus.
Le feed personnalisé peut être paramétré par l'utilisateur en affichant uniquement les produits Homme, Femme, Enfant ou H&M Home. Chaque produit listé peut être ajouté à sa liste de favoris.
Le feed propose également des ensembles de produits. Lorsque l'utilisateur tap le lien "Get the style", un panel affiche une liste détaillant chaque produit : image, titre, prix et coloris disponibles. Il est également possible d'enregistrer dans ses favoris chacun d'entre eux.

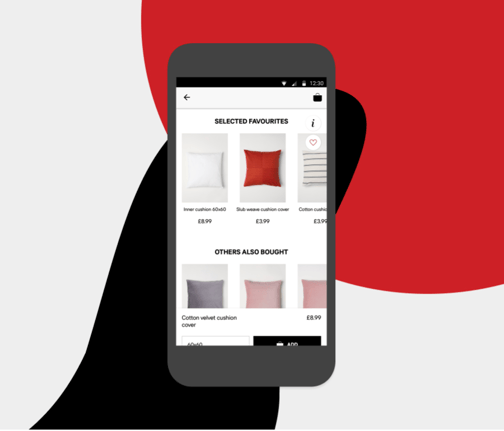
Lorsque l'utilisateur explore la fiche produit, on retrouve les classiques de la personnalisation. Une section "Selected favourites" et "Others also bought" listant des produits similaires à celui en cours de consultation.
Ce feed est une grande aide pour explorer d'une manière guidée le catalogue de produits. On pourrait regretter le fait qu'il ne soit pas assez mis en avant. En l'intégrant directement dans l'écran d'accueil de l'application, il aura certainement plus d’adeptes, à l'instar d'Asos.
On en parle ?!
Avez-vous des commentaires, des questions, de l'amour ou de la haine ? Envoyez tout ça à contact@netwave.eu 💌, ou, envoyez un tweet à @netwavecorp
Rédigé par : @GuillaumePalayer - Magazine du Webdesign.

