La personnalisation de contenus repose de manière générale sur au moins 2 comportements utilisateur : des actions implicites et des actions explicites. Une application ou un site web peut donc être personnalisée de deux façons :
- Soit l’utilisateur indique qu’il veut personnaliser l’application et le moteur de recommandation en charge de la personnalisation prend en compte ses choix pour l’affichage de contenus.
- Soit l’utilisateur n’est pas conscient de la personnalisation, mais son comportement, ses actes, ses choix envoient des informations au moteur de recommandation qui, en conséquence, agit à son tour sur les contenus de l’interface.
ESPN est une chaîne de sport bien connue aux Etats-Unis. Que ce soit sur son site web ou sur son application, les contenus qu’elle propose sont la résultante de choix explicites réalisés par l’utilisateur. Voyons comment.
Personnalisation dès la page d’accueil
A l’arrivée sur le site ou à l’ouverture de l’application, la première chose que vous demande ESPN sont vos sports préférés et ceux pour lesquels vous cherchez de l’info.

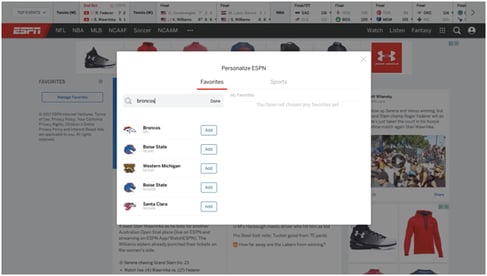
Le module de personnalisation du site web s’affiche comme un splash screen. Rien n’oblige l’utilisateur à l’utiliser, puisqu’il suffit de le refermer en cliquant sur la croix en haut à droite, ce qui est la position la plus conventionnelle pour ce type de fonctionnalité.
Il est possible de faire une sélection par sport ou par équipe.
Le choix d’une équipe se fait par un moteur de recherche qui, à l’instar de Google, affiche les résultats en temps réel. Il suffit ensuite de cliquer sur « Add » pour ajouter l’équipe à ses choix.

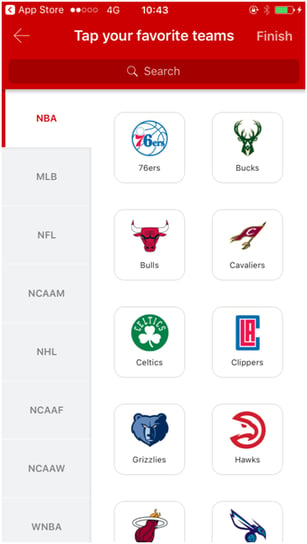
Dans l’app, le choix étant très large, un filtre de sélection par type de ligue permet de faire un premier niveau de tri. Evidemment, ce sont les ligues les plus populaires qui se trouvent en haut de l’écran afin de rendre plus rapide le choix pour la majorité des utilisateurs. Ensuite, les équipes sont affichées dans des petits carrés à bord arrondis. Il suffit de toucher un carré pour faire une sélection. Je vous invite à aller l’essayer par vous même pour découvrir la petite animation que cela crée et qui donne une dimension ludique supplémentaire à l’app.


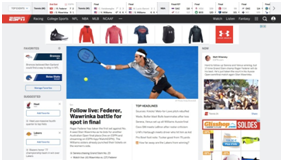
Le résultat avant et après sur le site web. A gauche de l’écran, une fois les préférences utilisateurs effectuées, apparaissent les infos personnalisées. Mais, comme vous pouvez le voir, la partie centrale de la page reste la même. La personnalisation n’est pas totalement prédominante.
Autre changement mineur : le menu de navigation principal. Une fois l’utilisateur « logué », celui s’adapte également à ses préférences en plaçant vers la gauche ses centres d’intérêts principaux.
Rédigé par : Olivier Sauvage - Capitaine commerce
Données froides, données chaudes, données CRM, déclaratives, contextuelles, comportementales, psychologiques, Netwave utilise tous les types de données disponibles pour personnaliser… Mais nous privilégions toujours les données issues de la navigation en cours qui témoignent au mieux des besoins et envies de vos visiteurs à l’instant T.
Il est au final plus pertinent et moins coûteux de recalculer en temps réel, à chaque visite, la situation de votre visiteur plutôt que de se baser sur un déclaratif qui ne s’applique peut être pas au user en cours de visite ou ne correspond plus à sa situation.

