ASDA est une chaîne de supermarché au Royaume Uni. Faire de la personnalisation tombe sous le sens tant il est facile de raccrocher des pages vues à un email. Relance panier, marketing prédictif, s’il y a un domaine où tout cela est assez simple, c’est bien l’épicerie en ligne.
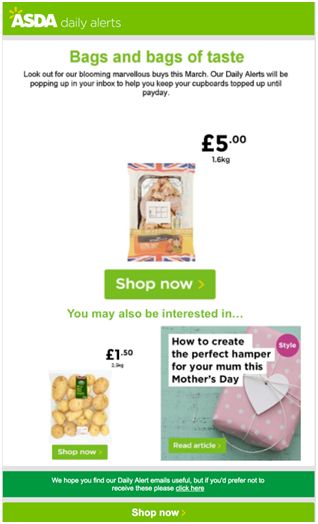
Le mail que vous voyez ci-dessous est plutôt intéressant, car il montre que ASDA a plutôt fait le choix de la simplicité versus la complexité que l’on peut voir habituellement sur ce genre de site. Simplicité, pourquoi ?

Eloge de la simplicité
D’abord simplicité, parce que les propositions de valeur sont limitées. Seules trois offres sont proposées dont une en majeure qui vraisemblablement sera celle qui générera la majorité des clis à l’ouverture.
Elle est seule sur sa rangée, occupe presque toute la largeur du mail et est affublée d’un très gros call-to-action.
Toutes ces caractéristiques aident à augmenter le potentiel de cliquabilité de l’offre (qui est déjà très attractive par son prix, qui est peut-être déjà lui même affuté spécialement pour le destinaire de ce mail).
Lorsque vous voulez attirer le clic, vous devez absolument jouer de ces ficelles. Mettez en avant votre offre en l’isolant vraiment des autres offres (en mettant beaucoup d’espace autour). Et augmentez significativement la taille du call-to-action par rapport aux autres. Ces astuces sont simples, mais terriblement efficaces.
Comment bien “cross-seller” dans un email ?
J’aime bien aussi la partie du basse du mail avec ces deux offres de cross-selling (probablement également générée par un algorithme). On ne peut pas les voir tout de suite, car elles sont placées sous la ligne de flottaison, mais elles sont également simples et rapides à lire. Comme toujours, on a une photo, un texte, un bouton d’action. C’est vraiment la règle absolue pour faire cliquer.
La bonne idée en plus, c’est le petit texte en noir sur fond blanc qui fait vraiment penser à une bulle de BD et donne l’impression que quelqu’un nous parle directement. Encore une fois, l’astuce est simple, mais elle est efficace visuellement et ne peut que convaincre son lecteur. Le fait que le texte soit court est aussi un avantage, car l’utilisateur aura l’impression qu’il aura moins d’efforts à faire pour le lire et le comprendre qu’un texte écrit en plus petit, qui apparaîtrait plus long.
Et le responsive dans tout ça ?
Bien sûr, ce mail ne serait pas totalement efficace s’il n’était pas non plus responsive. Honnêtement, je n’ai pas pu le vérifier, mais étant donné sa structure visible sur la capture d’écran, on peut imaginer qu’il a été pensé pour être lu sur un smartphone.
J’insiste sur ce point important, car désormais plus de 30% (si ce n’est pas beaucoup plus) des gens ouvrent leurs emails sur smartphone et ne pas proposer une version qui leur soit véritablement adaptée est une erreur stratégique.
Rédigé par : Olivier Sauvage - Capitaine commerce

