Les utilisateurs de Netflix le savent : le service de vidéo à la demande utilise à hautes doses la personnalisation pour pousser ses offres en fonction des préférences des utilisateurs.
L’enjeu pour Netflix est d’être capable à la fois de présenter une interface qui facilite l’utilisation de son service, mais aussi qui lui permette de pousser de nouvelles offres, ou d’en rentabiliser certaines. Tout est donc affaire de compromis.
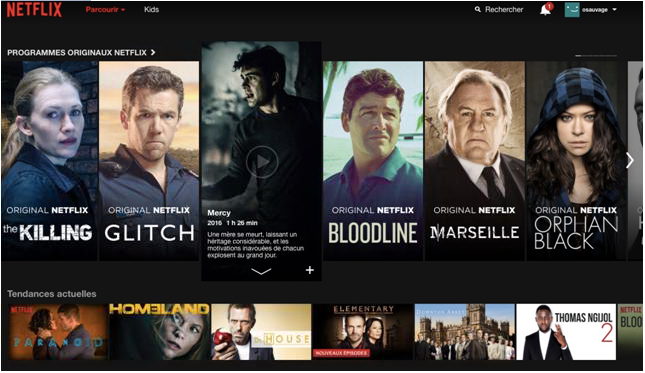
En terme d’UX, NetFlix a fait le choix d’une interface très simplifiée, ressemblant plus à une étagère de vidéothèque qu’à une page de site web. La sensation qui en est procurée est celle d’une interface focalisée sur le produit dans laquelle tous les éléments périphériques (menus, accès aux informations de compte) ont été gommés et repoussés à l’extérieur du champ de vision de l’utilisateur.

Haut de page : Le haut de page est variable en fonction de l’actualité.
Si il y a une série à mettre en avant, on retrouve un haut de page immersif à la AirBNB. Une vidéo plein écran s’affiche occupe tout le champ de vision. Son positionnement et sa taille, plus le fait qu’elle soit animée, en fond un élément incontournable pour le regard. De tous les autres visuels, c’est aussi le seul qui ne peut être déplacé latéralement.
Sur mobile, cet élément occupe moins de surface et laisse voir les éléments suivants de la page. Il n’a pas de call-to-action. On peut en déduire que Netflix place moins d’espoirs autre que celui de faire connaître une série ou un film, sans en attendre un visionnage immédiat.
Zone raccourcis :
Comme je le disais, l’interface de NetFlix est un compromis entre ergonomie et marketing.
En fonction du comportement de l’utilisateur, les blocs affichés changent souvent.
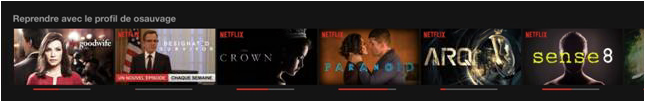
Sous le visuel principal, on peut ainsi parfois retrouver sur une ligne les derniers épisodes visualisés par l’utilisateur. Ils sont rangés dans l’ordre chronologique inverse (le plus récent à gauche) afin de pouvoir y accéder plus rapidement encore, et cela, en partant du fait qu’un utilisateur aura plus de propension à revoir le dernier épisode en cours qu’un épisode qu’il a vu plus longtemps auparavant.
Le point de fort de cette zone, est l’affichage de jauges permettant de retrouver à quel endroit de l’épisode l’utilisateur se trouvait lors de sa dernière visite. Ce mécanisme est aussi présent sur mobile, bien qu’il y ait une différence entre les deux : une grosse flèche blanche à droite ou à gauche sur la version desktop pour indiquer à l’utilisateur qu’il peut slider à gauche ou à droite la ligne pour voir d’autres épisodes. Ces flèches sont importantes car slider latéralement n’est pas un mouvement naturel et optimum sur dekstop et on voit bien, à cet égard, que l’interface a été créé d’abord dans sa version mobile.
 Les jauges d’avancement sous les vignettes produits permettent de voir en un coup d’oeil l’état d’avancement de la lecture. Ce type d’affichage est très utile car il permet d’afficher « en avance » une information avant d’en avoir vraiment besoin.
Les jauges d’avancement sous les vignettes produits permettent de voir en un coup d’oeil l’état d’avancement de la lecture. Ce type d’affichage est très utile car il permet d’afficher « en avance » une information avant d’en avoir vraiment besoin.
Sur desktop, on retrouve sous cette zone, la zone des favoris qui permet d’accéder plus rapidement, en étant placé à ce niveau de la page, aux séries ou films mémorisés par l’utilisateur.
Zone « Push »
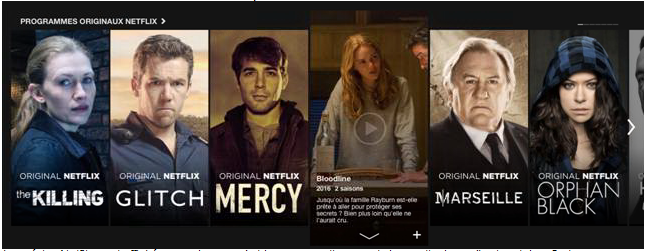
Sous la zone de raccourcis sur desktop, sont poussées à nouveau des séries Netflix, sur lesquelles la rentabilité est meilleure. La taille des visuels est plus grande que pour toutes les autres séries et films. Cela leur permet de bénéficier d’une meilleure visibilité et d’arrêter plus longtemps le regard de l’utilisateur qui scanne la page.
Cette zone est différente sur mobile et présente d’autres recommandations.
 Les séries Netflix sont affichées en plus grand et leurs proportions sont plus verticales qu’horizontales. Ce type d’affichage permet de mettre plus de séries ou films sur une ligne, tout en leur donnant plus d’importance dans la page.
Les séries Netflix sont affichées en plus grand et leurs proportions sont plus verticales qu’horizontales. Ce type d’affichage permet de mettre plus de séries ou films sur une ligne, tout en leur donnant plus d’importance dans la page.
Animations pour augmenter l’engagement.
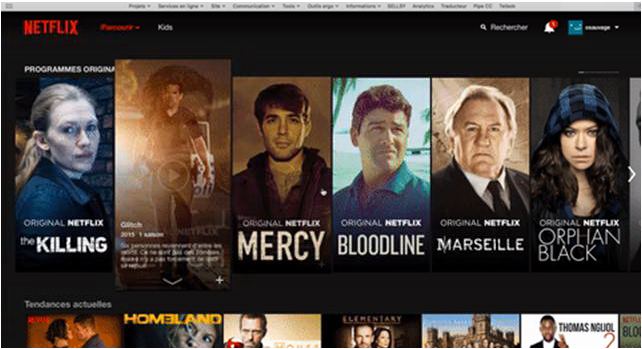
NetFlix utilise beaucoup d’effets d’animations sur la version desktop. Lorsque vous passez votre souris sur un visuel, l’image s’agrandit, provoquant un effet de surprise, poussant l’utilisateur à passer sa souris sur tous les visuels afin de le reproduire. Dans le même ordre d’idée, le passage de la souris va provoquer l’apparition d’autres éléments d’interface, accentuant encore son côté « magique ».
Ce type d’animation est très propice à l’engagement, mais il ne peut pas être utilisé sur mobile.

Utilisation des titres
Tout comme Amazon, Netflix joue beaucoup sur les titres pour guider et aider l’utilisateur à faire son choix. Ainsi on a :
• « Tendances actuelles »
• « Parce que vous avez regardé… »
• « Ajouts récents »
• « Revoir »
• etc.
Même s’ils renvoient sur les même série, parfois, ces titres stimulent la curiosité et « engagent ». Ainsi « Parce que vous avez regardé… » a tendance à attirer le regard parce qu’il laisse espérer à l’utilisateur qu’il arrivera à trouver une série de la même qualité et sur le même sujet que celle qu’il a déjà regardé (ce qui, de mon avis, est rarement vrai, par manque d’offre de NetFlix).
Ce qu’il faut retenir
L’interface de Netflix présente un summum de la personnalisation basée à la fois sur les goûts déclarés des utilisateurs, mais aussi sur un mix d’algorithmes plus ou moins obscurs dont seul Netflix a les clés.
L’important est de retenir la qualité très ludique de l’interface très proche de ce qu’on peut trouver dans le monde des jeux vidéos. Elle est très axée sur le plaisir et elle est plaisante à utiliser elle même. Il serait d’ailleurs intéressant de voir ce que cela donnerait s’il s’agissait d’un site de mode, bien qu’aujourd’hui, ceux-ci ne prennent pas beaucoup de risques lorsqu’il s’agit de personnalisation.
Les points forts de cette Interface sont :
- Des grandes tailles de visuels qui rendent l’expérience utilisateur engageante et immersive
- Un jeu varié de phrases et d’accroches textuelles tendant à exciter la curiosité
- Des effets de rollovers allant d’agrandissements au passage de la souris à l’apparition d’éléments d’interface
Même si le modèle de Netflix n’est pas intégralement copiable, il y a certainement beaucoup d’idées à voler et à réutiliser dans d’autres domaines.
Rédigé par : Olivier Sauvage - Capitaine commerce
|
Netwave personnalise l’ensemble de vos touch points digitaux (site desktop, site mobile, app, email…). Nous consolidons vos data crosschannel en Temps Réel. C'est-à-dire qu’une navigation concomitante sur le desktop et l’app, prendra en compte pour personnaliser le parcours : |

